🎓 ¿Cómo crear contenido interactivo?
¿Tienes una pantalla táctil, un kiosco o un dispositivo móvil en el que quieras crear contenidos que permitan a tus usuarios interactuar de manera autónoma con lo que les ofreces?
¡Nosotros te podemos ayudar con esta iniciativa! 😎
Veamos…
Accede a tu cuenta e inicia sesión como de costumbre.
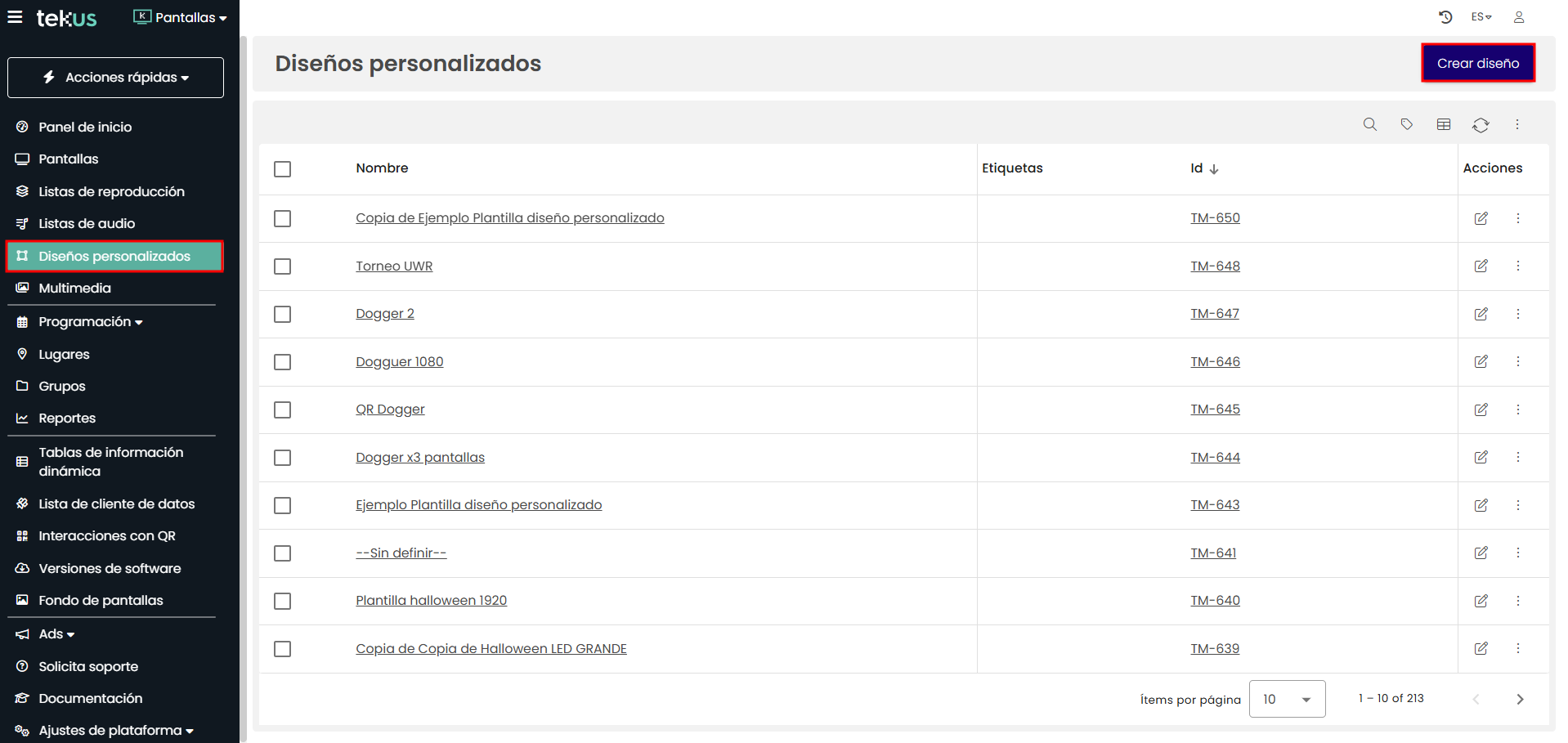
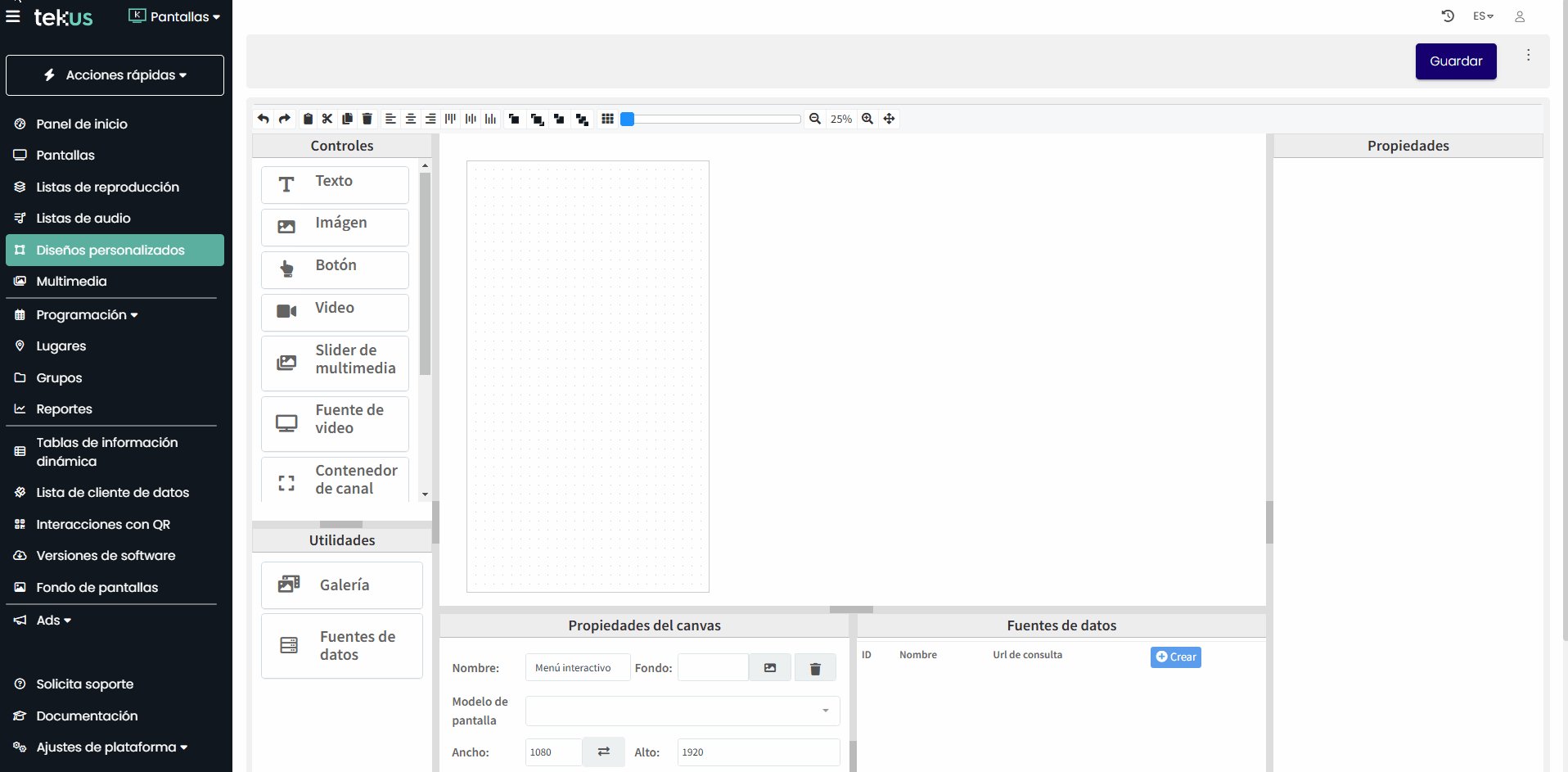
Ten en cuenta que actualmente tenemos 3 productos para nuestros clientes: Pantallas, Kioscos y Mensajería. Si cuentas con más de un producto con nosotros, te invitamos a que leas el artículo 🧏🏻♀️ ¡Nuestra plataforma ha cambiado! 🧏🏻♂️En el menú lateral, selecciona Diseños personalizados y luego Crear diseño.

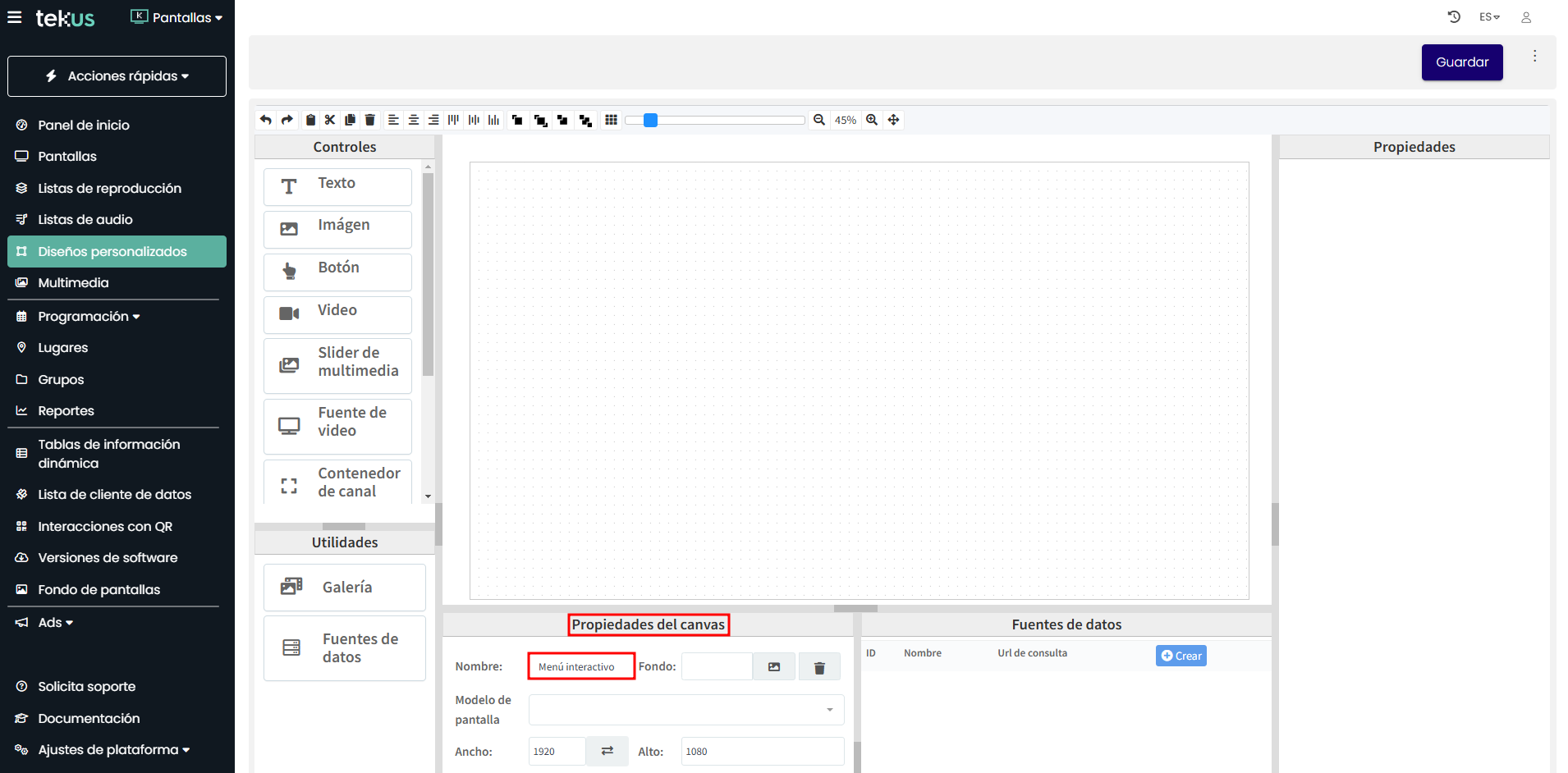
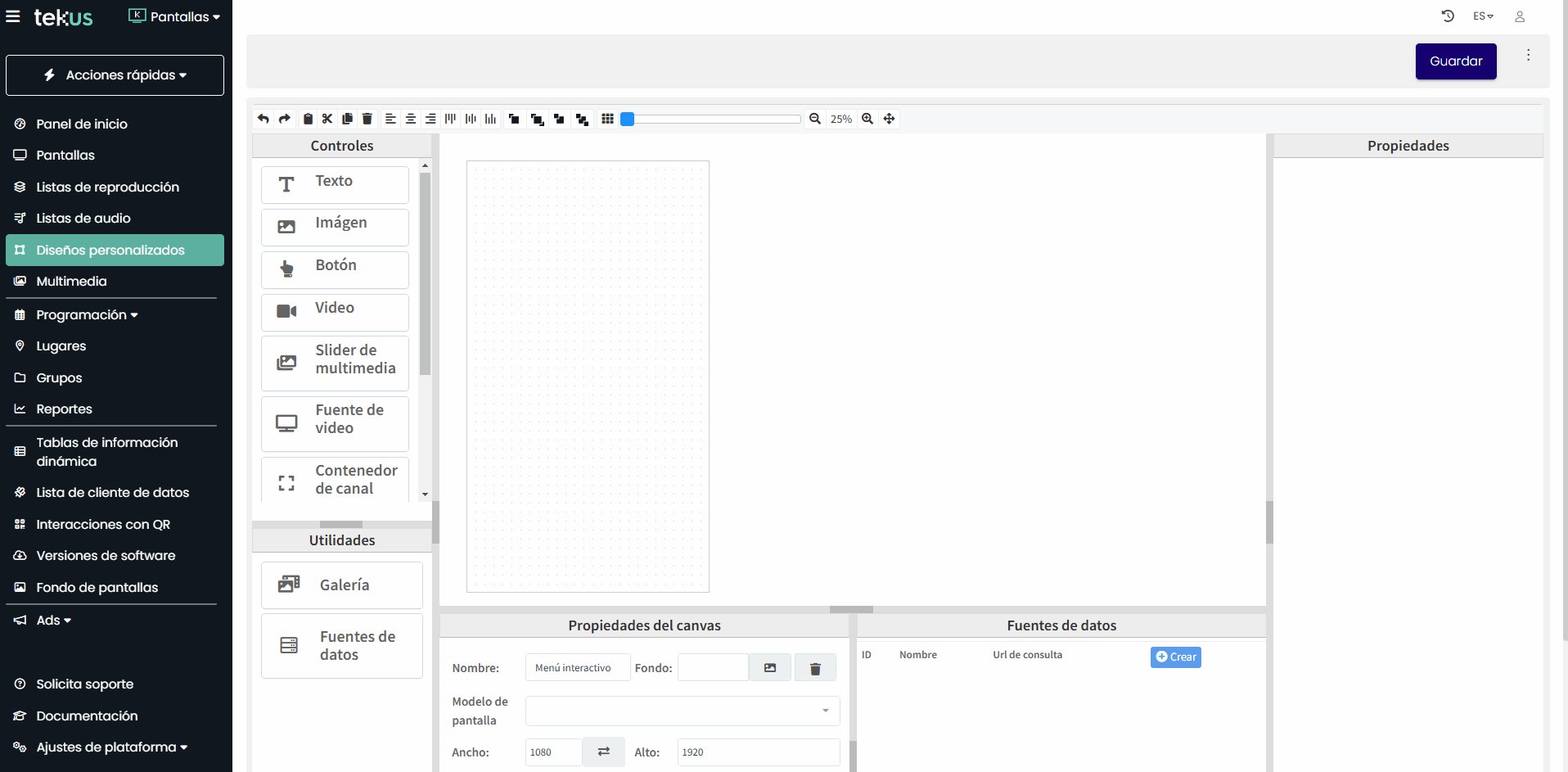
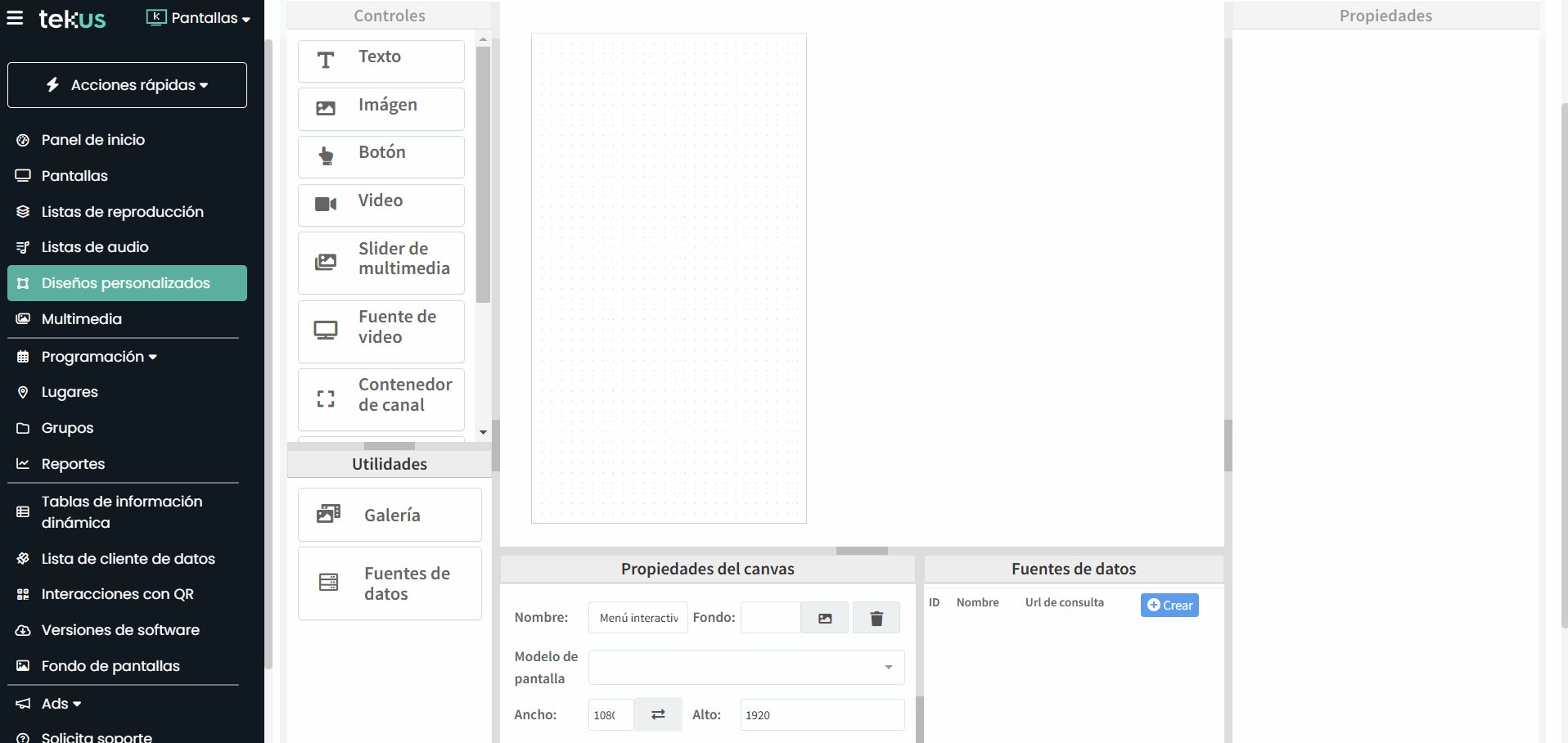
En el panel inferior, dirígete a Propiedades del canvas y asigna un nombre a tu plantilla

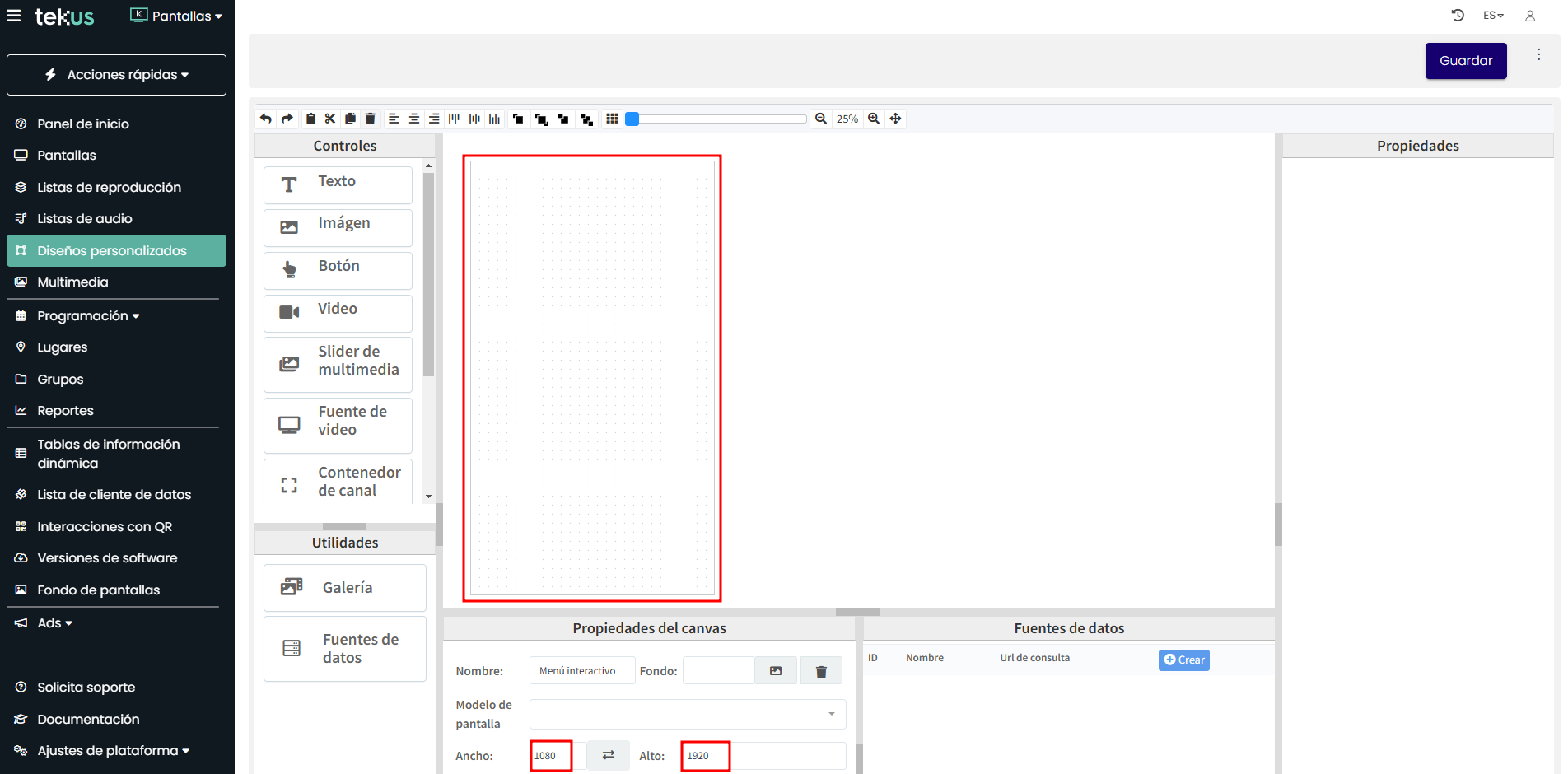
Ahora define las dimensiones de tu mesa de trabajo según la pantalla que transmitirá el contenido.
Para esto en Propiedades del canvas modifica el Ancho y Alto basado en la información a continuación.
Si tu pantalla es vertical puedes usar ancho 1080 x 1920 alto o también ancho 720 x 1280 alto
Si tu pantalla es horizontal puedes usar ancho 1920 x 1080 alto o también ancho 1280 x 720 alto
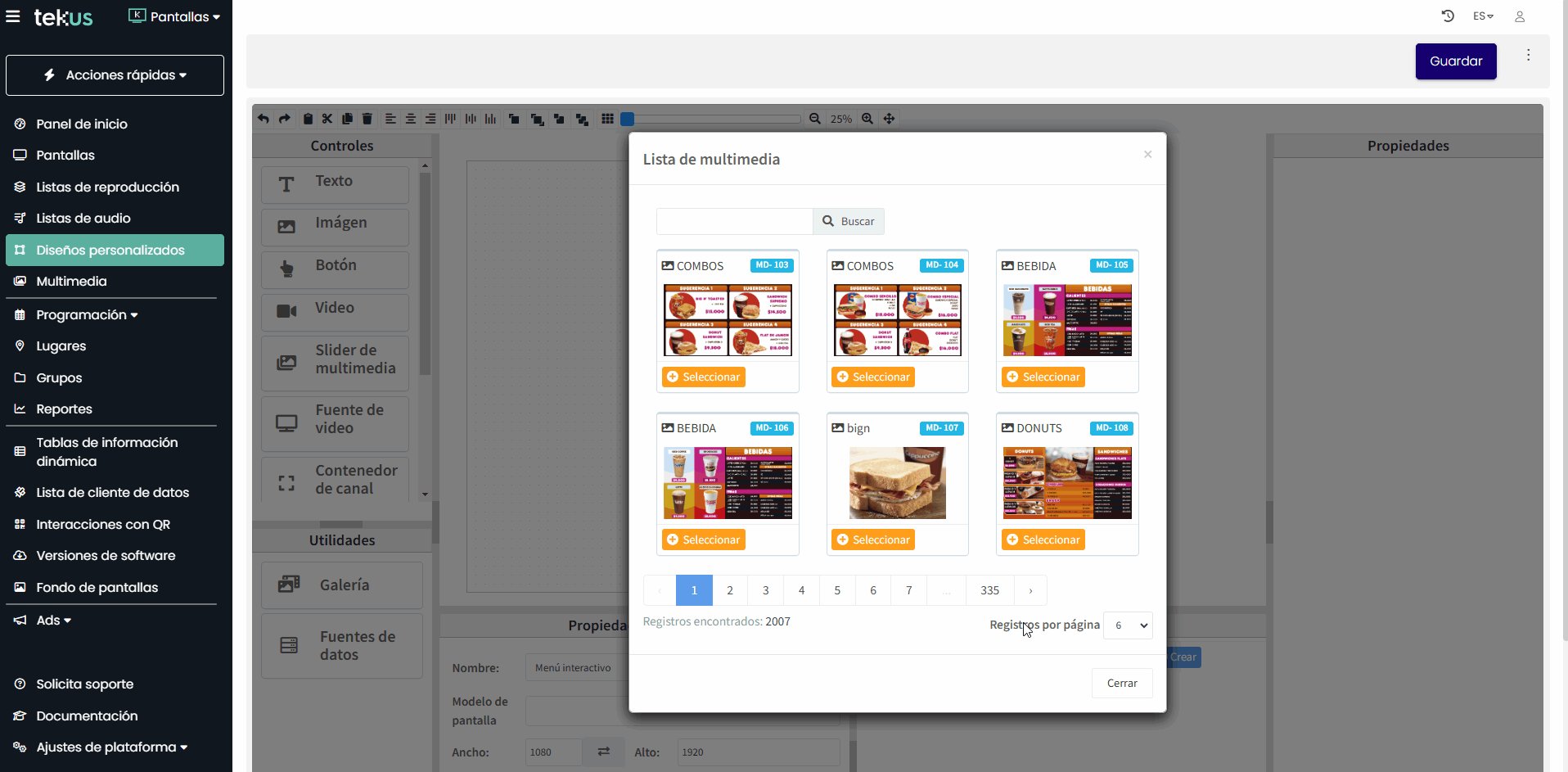
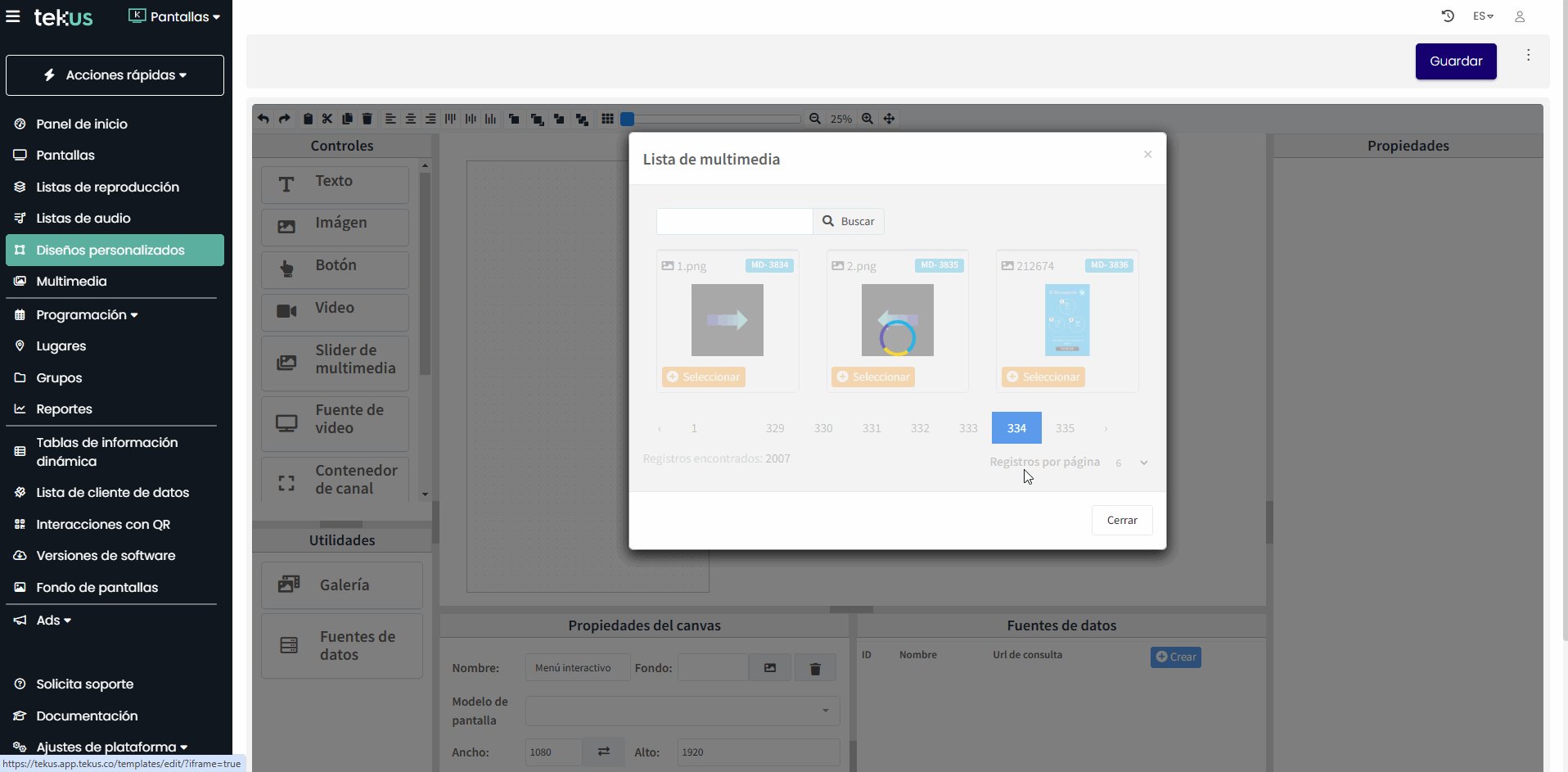
Una vez que hayas definido la orientación, comenzaremos con el diseño de tu contenido interactivo. Es importante que antes hayas subido los elementos multimedia que vas a usar, como la imagen de fondo, una imagen transparente en formato .png para los botones o la imagen específica de cada botón, entre otros.
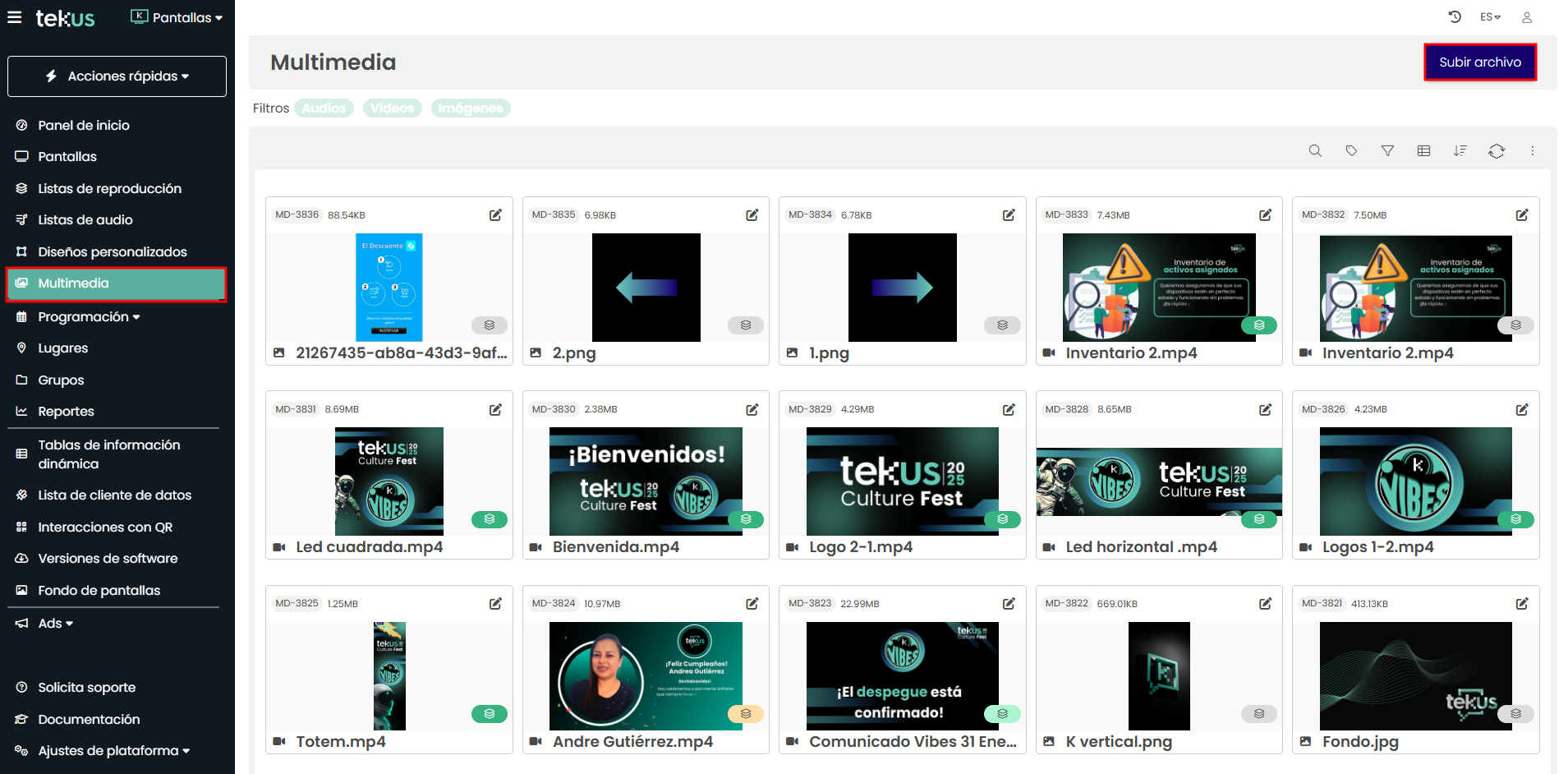
Puedes realizar esta acción desde el Multimedia > Subir media.

¡Ahora está todo listo para comenzar a editar! 🥳
A continuación te vamos a explicar las dos maneras en las que puedes personalizar y editar tu contenido interactivo:
Imagen con botones predefinidos en su diseño
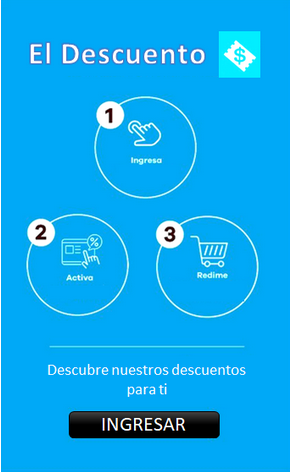
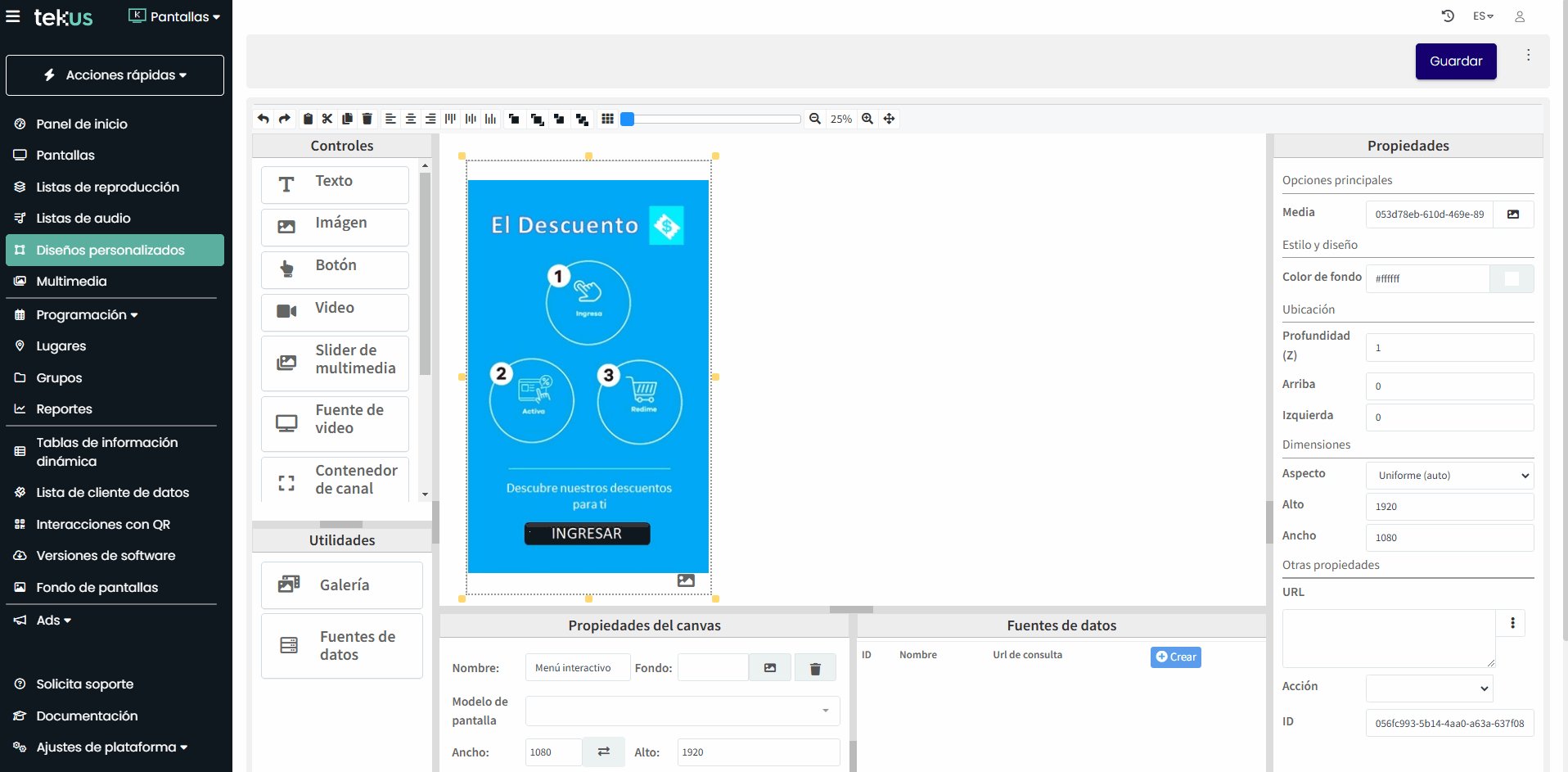
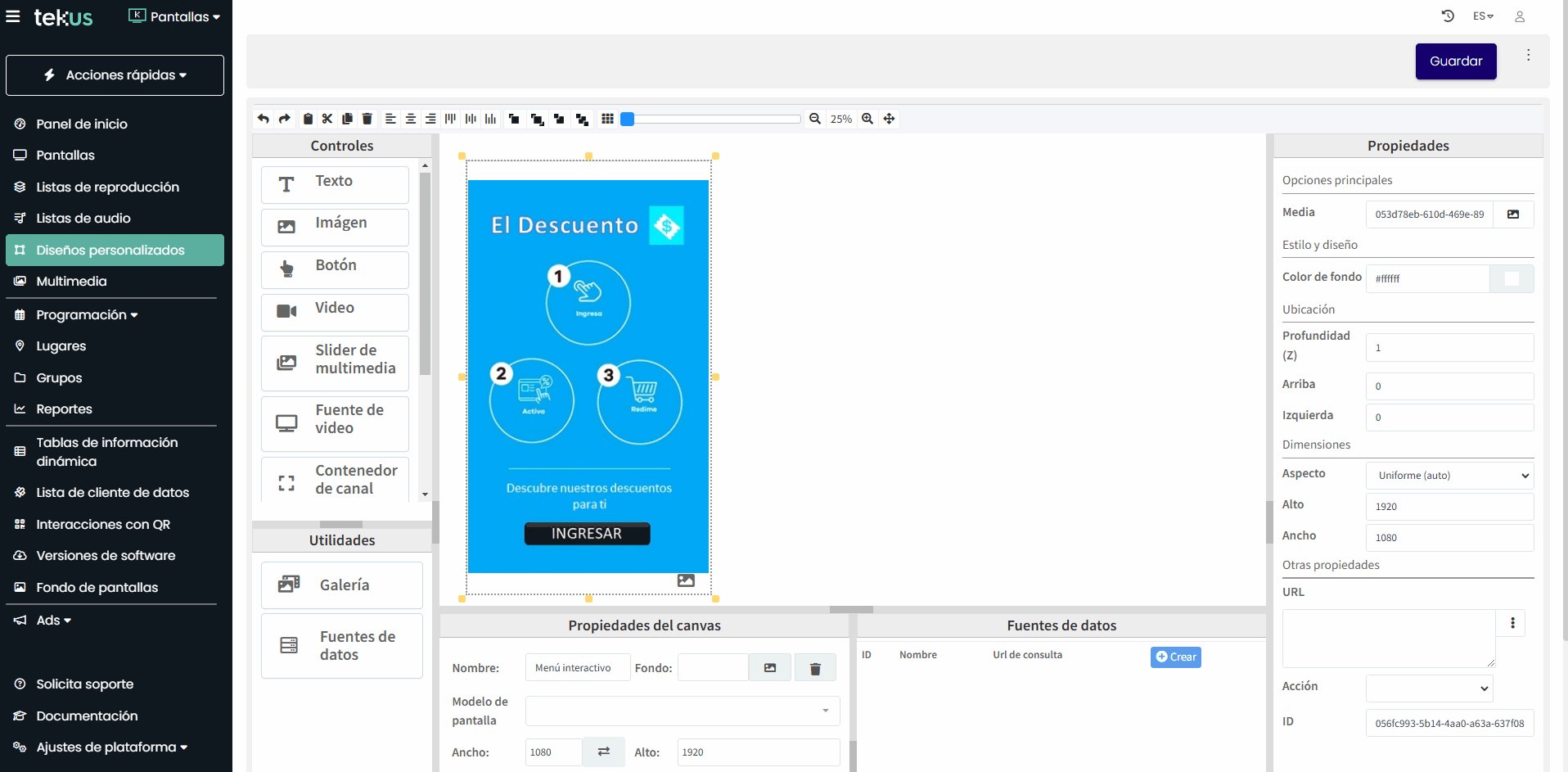
En el ejemplo que usaremos en esta sección trabajaremos con la siguiente imagen, que muestra un botón negro predeterminado en su diseño con el texto Ingresar:

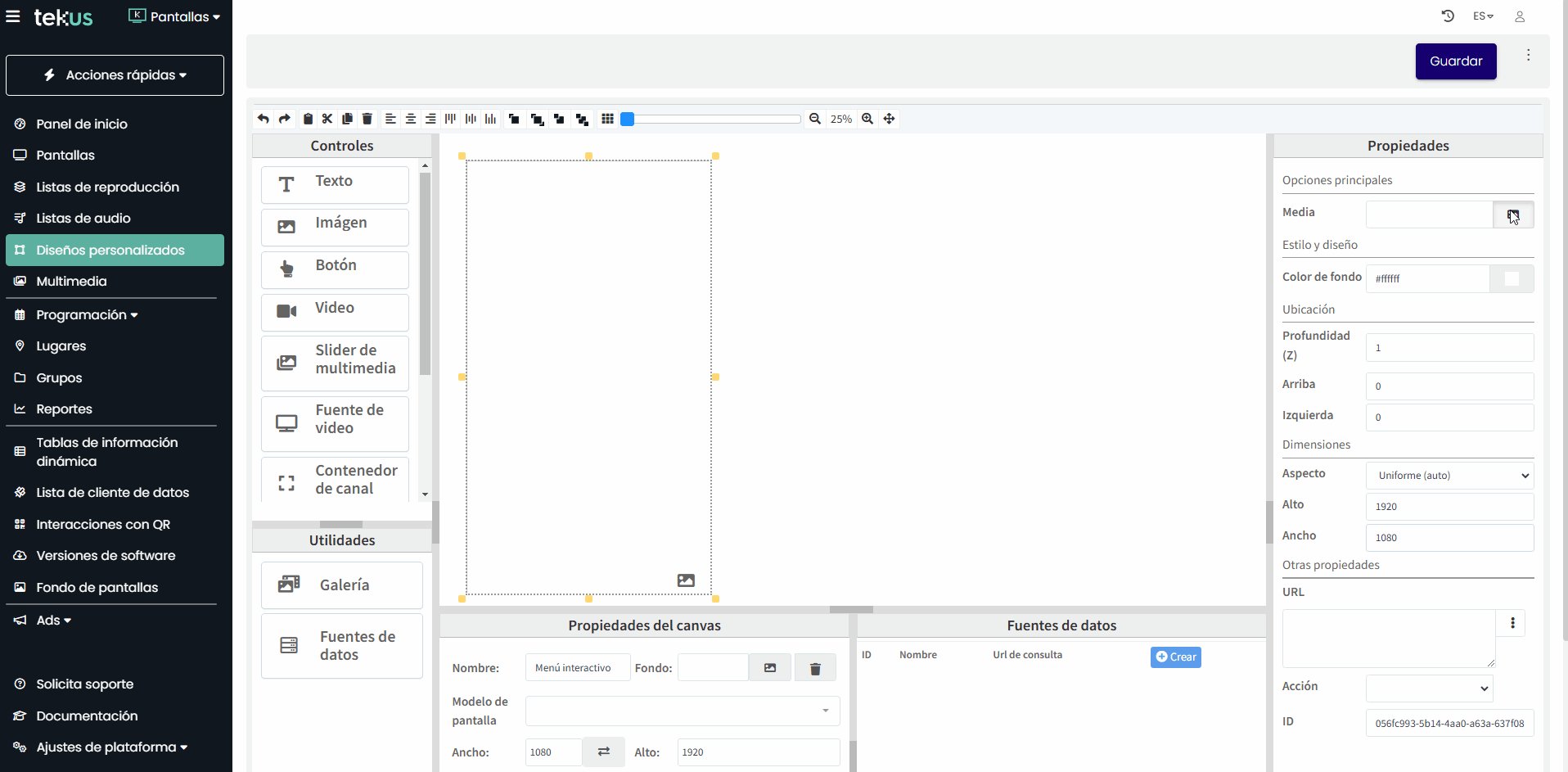
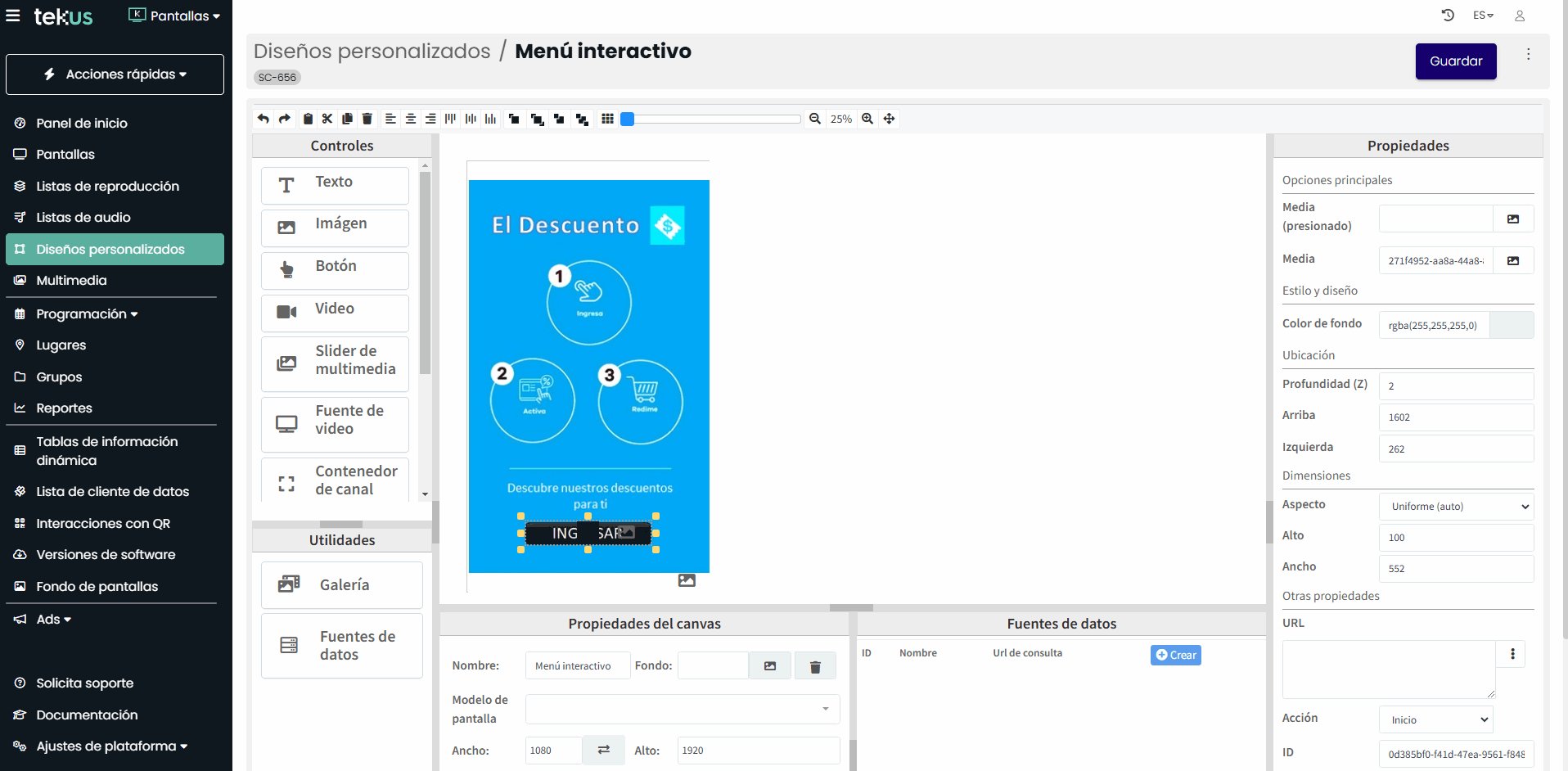
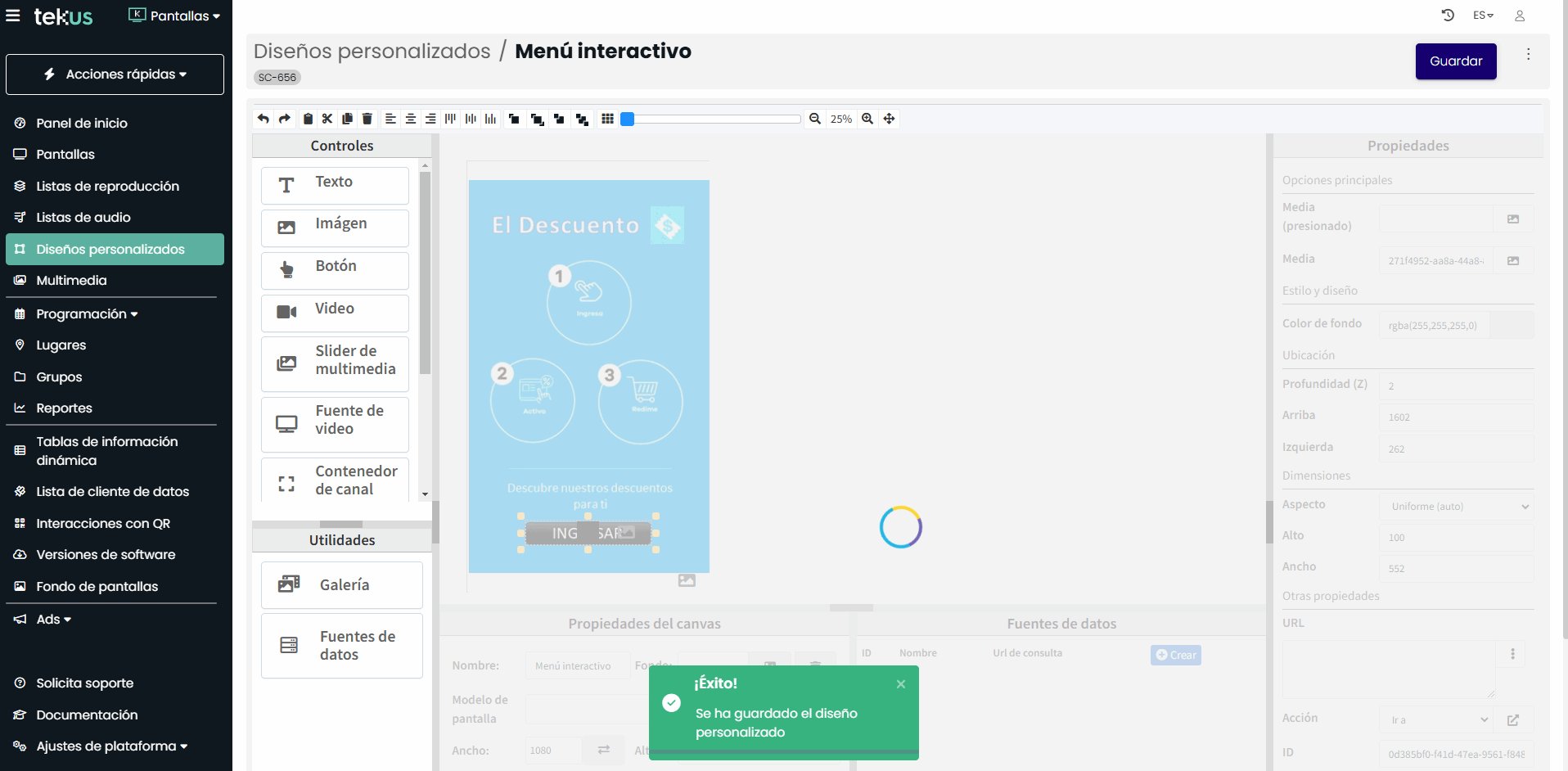
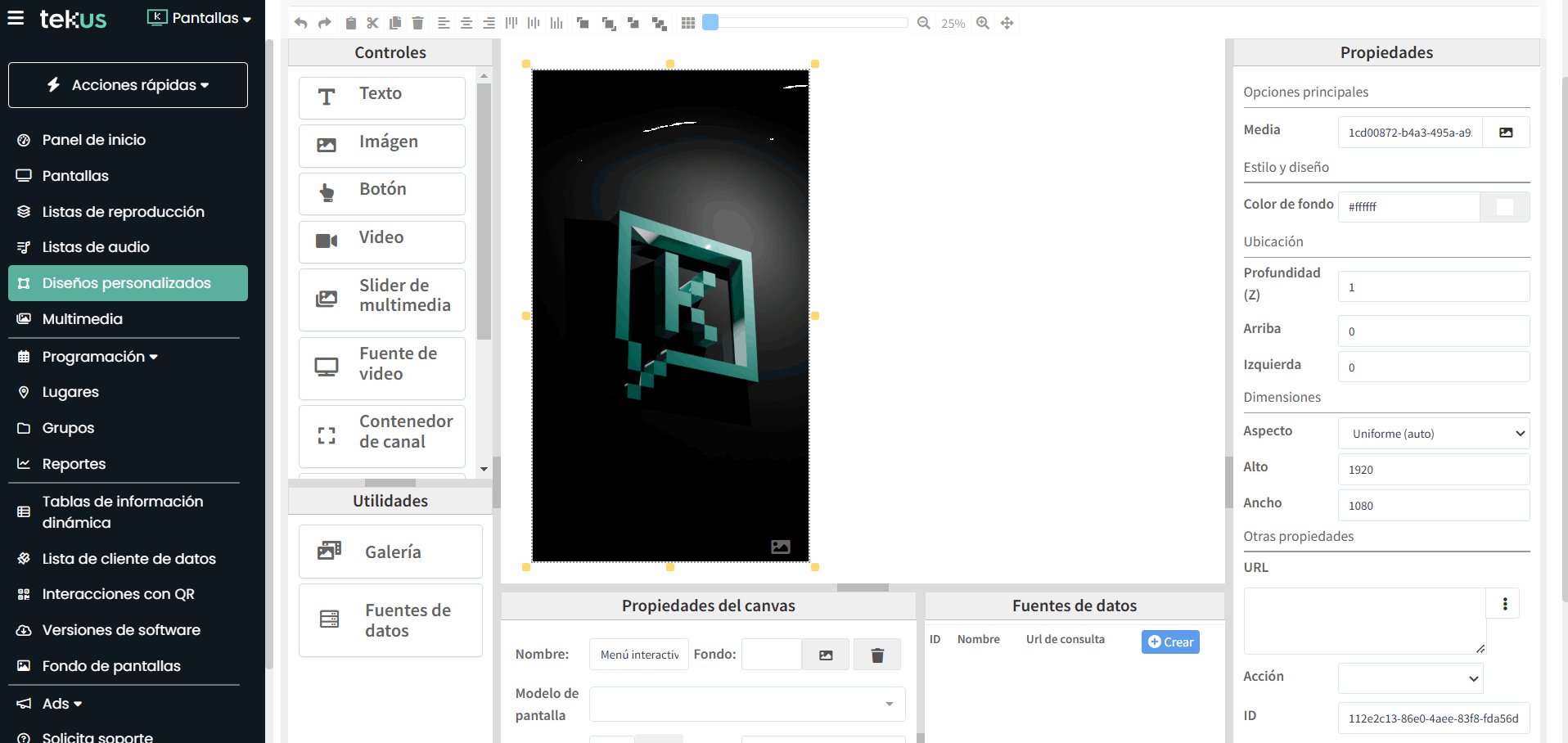
Ahora debes definir la imagen como fondo de tu mesa de trabajo. Para hacerlo, en la sección Propiedades del canvas, selecciona el ícono de imagen ubicado a la derecha de Fondo y elige la imagen que desees.

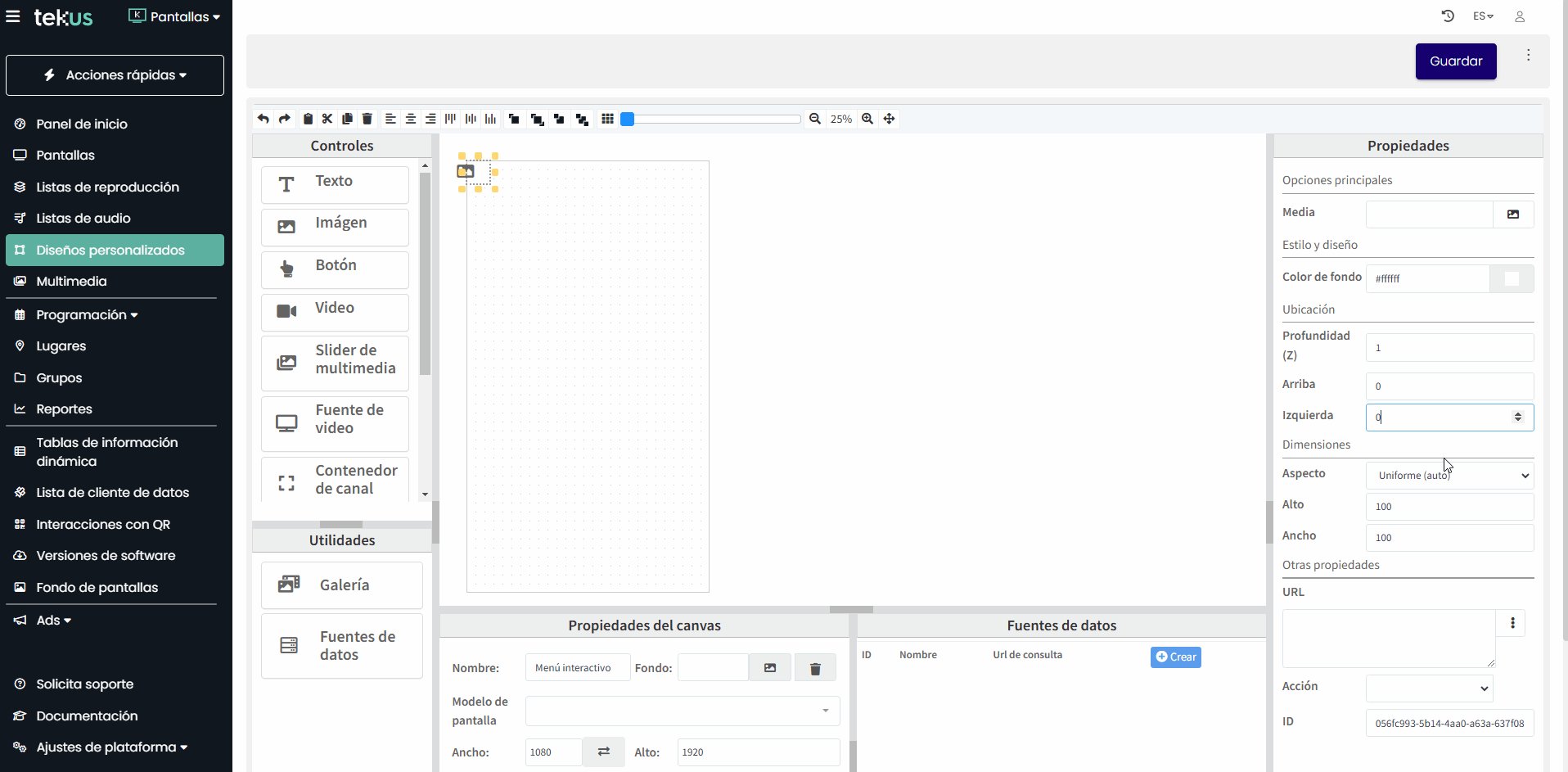
También puedes definir un fondo utilizando un control de imagen, asignándole el mismo ancho y alto que la mesa de trabajo, y estableciendo la posición en 0 para las opciones Arriba e Izquierda.

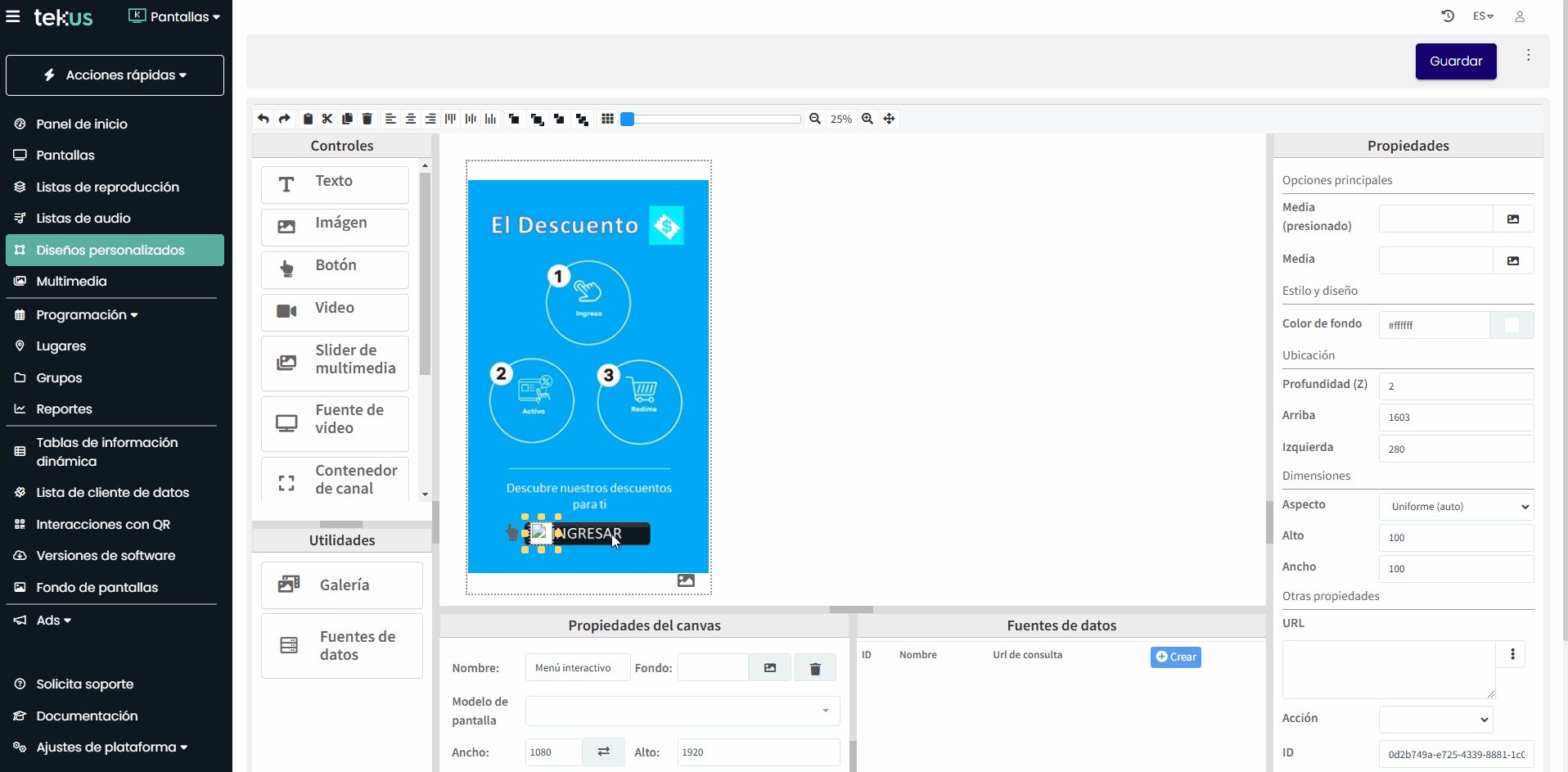
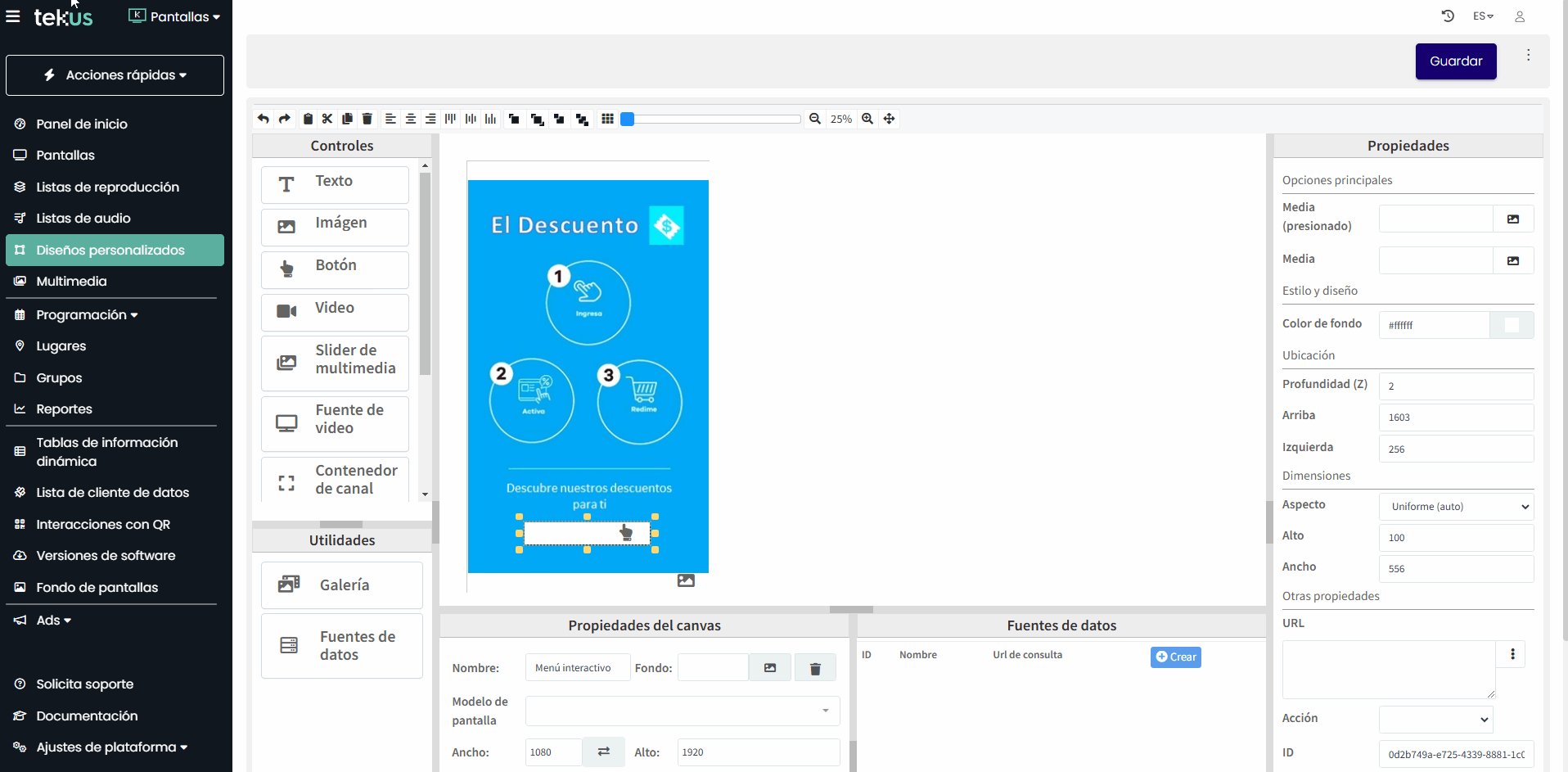
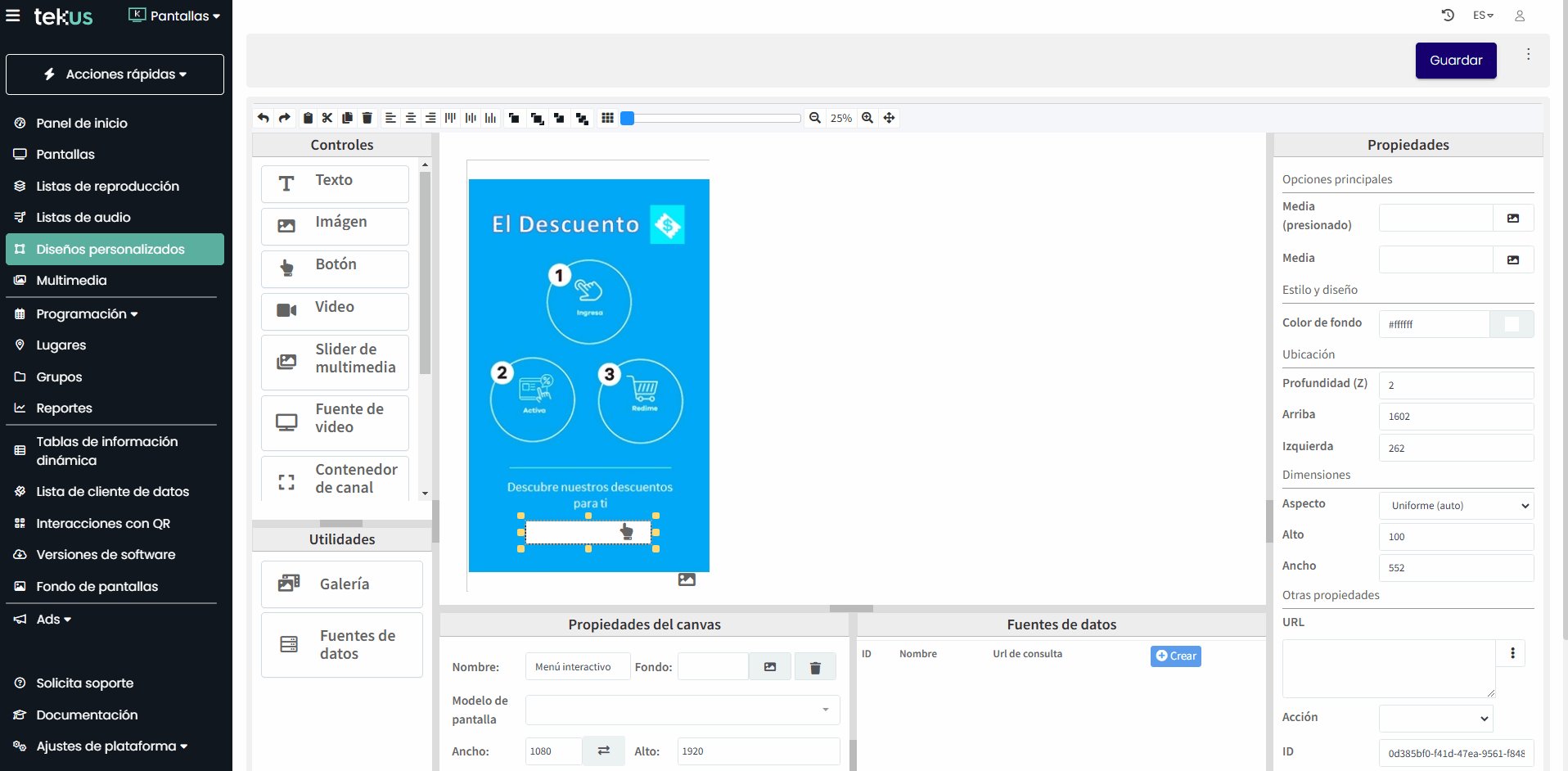
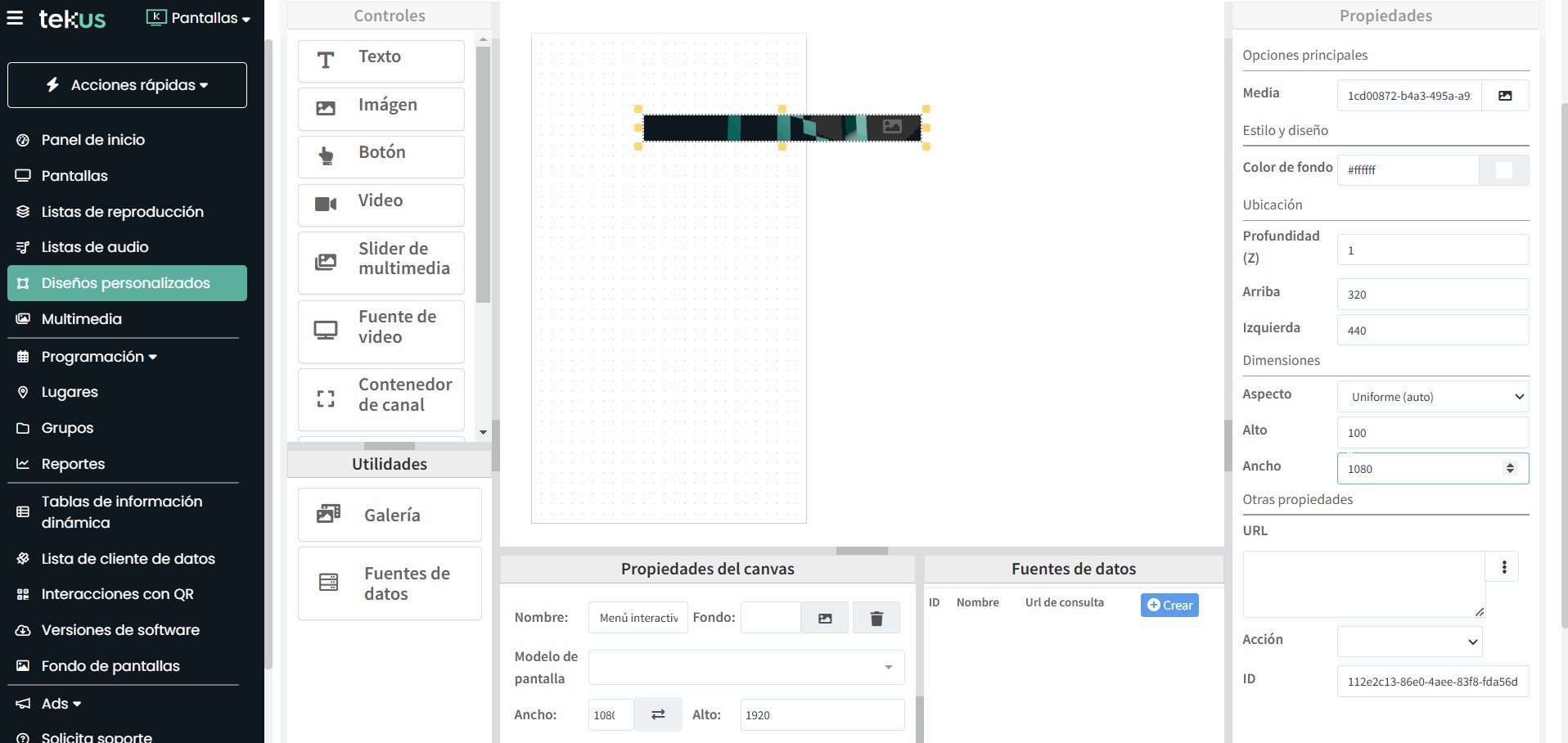
Ahora que tu mesa de trabajo tiene un fondo, selecciona la opción Botón en controles y arrástrala para ubicarla sobre el espacio definido como botón en tu diseño. Ajusta su tamaño utilizando los puntos amarillos. Puedes repetir esta acción si tu diseño incluye varios botones.
Continuando con el ejemplo anterior, el botón corresponde al título Ingresar, que se encuentra dentro de un recuadro negro.
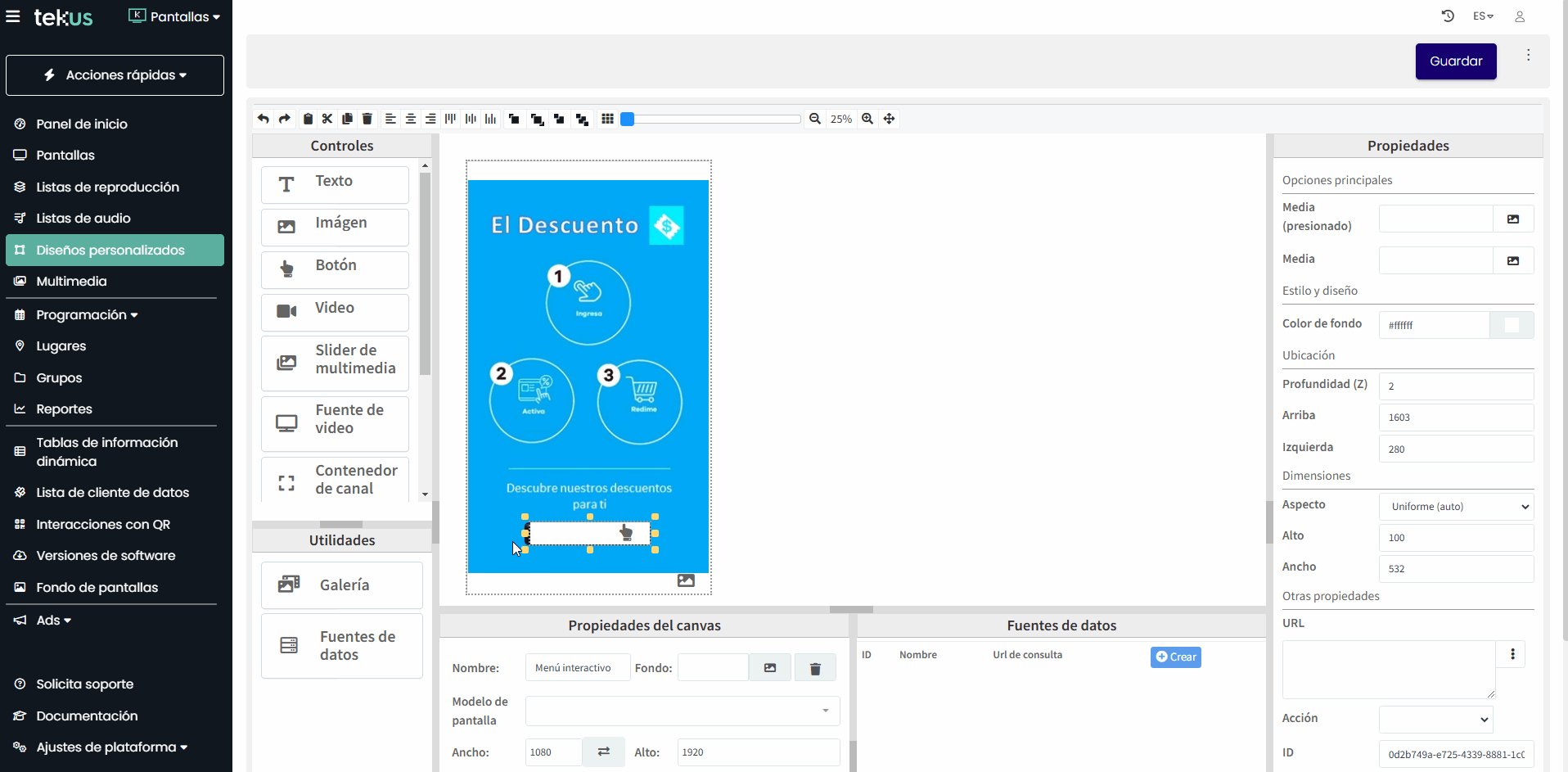
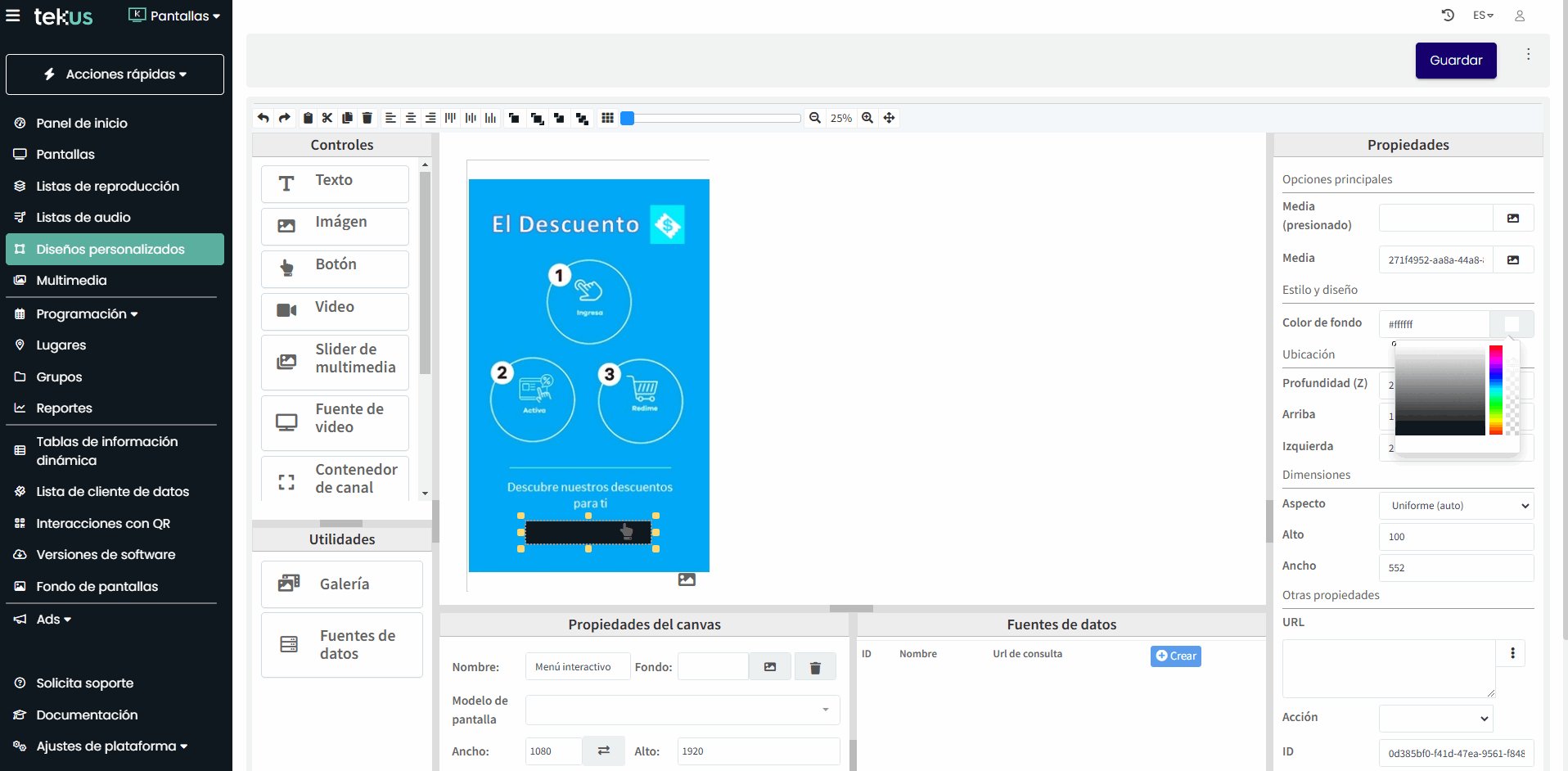
A continuación, asigna la imagen transparente al botón o a los botones que acabas de añadir. Selecciona el botón en la mesa de trabajo y, en el menú lateral derecho, dirígete a la sección Propiedades. Haz clic en el ícono frente a Media y selecciona la imagen transparente. Luego, en la misma sección, ajusta el Color de fondo desplazando la barra lateral hacia la parte inferior o escribiendo
rgba(0,0,0,0)y presionando Enter. Para finalizar, haz clic en Guardar.
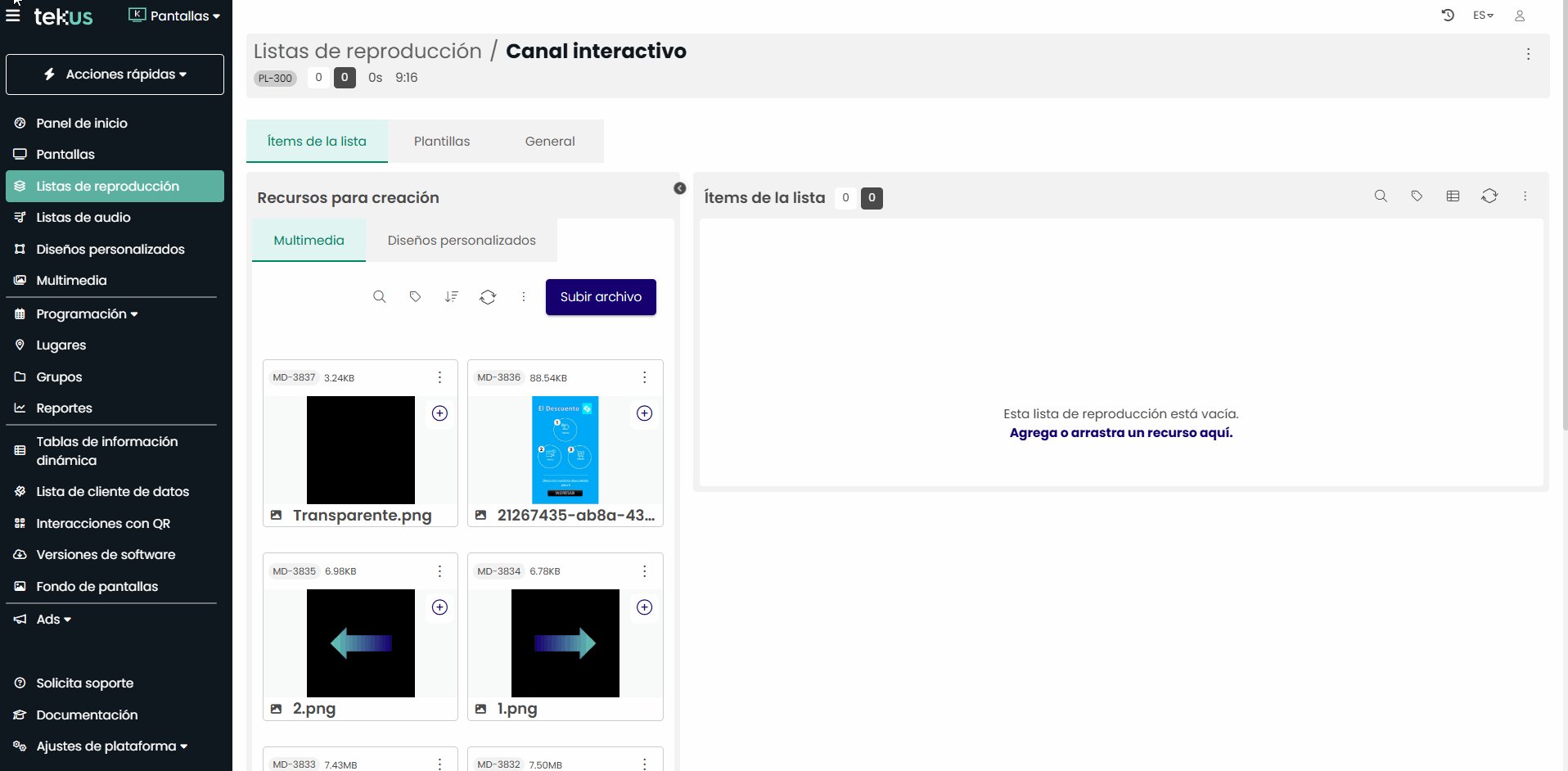
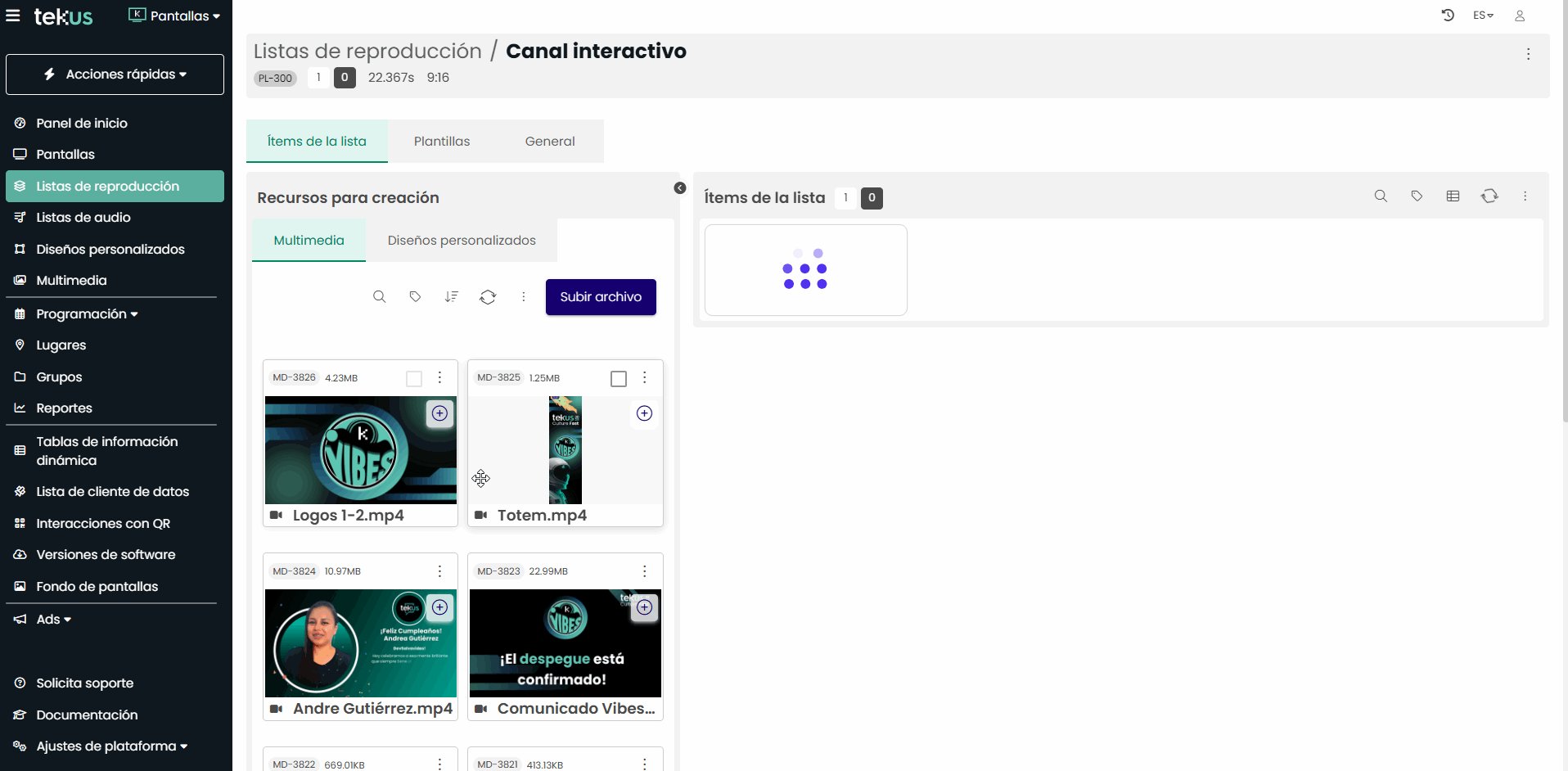
Ahora que tienes tu diseño inicial casi listo, continua con la creación de la lista de reproducción que vas a usar para mostrar el contenido en tu dispositivo, y en él, añade el diseño personalizado que acabas de guardar en el paso anterior y la multimedia adicional que desees mostrar en tu pantalla.

Si no sabes cómo crear tu lista de reproducción, haz clic aquí.
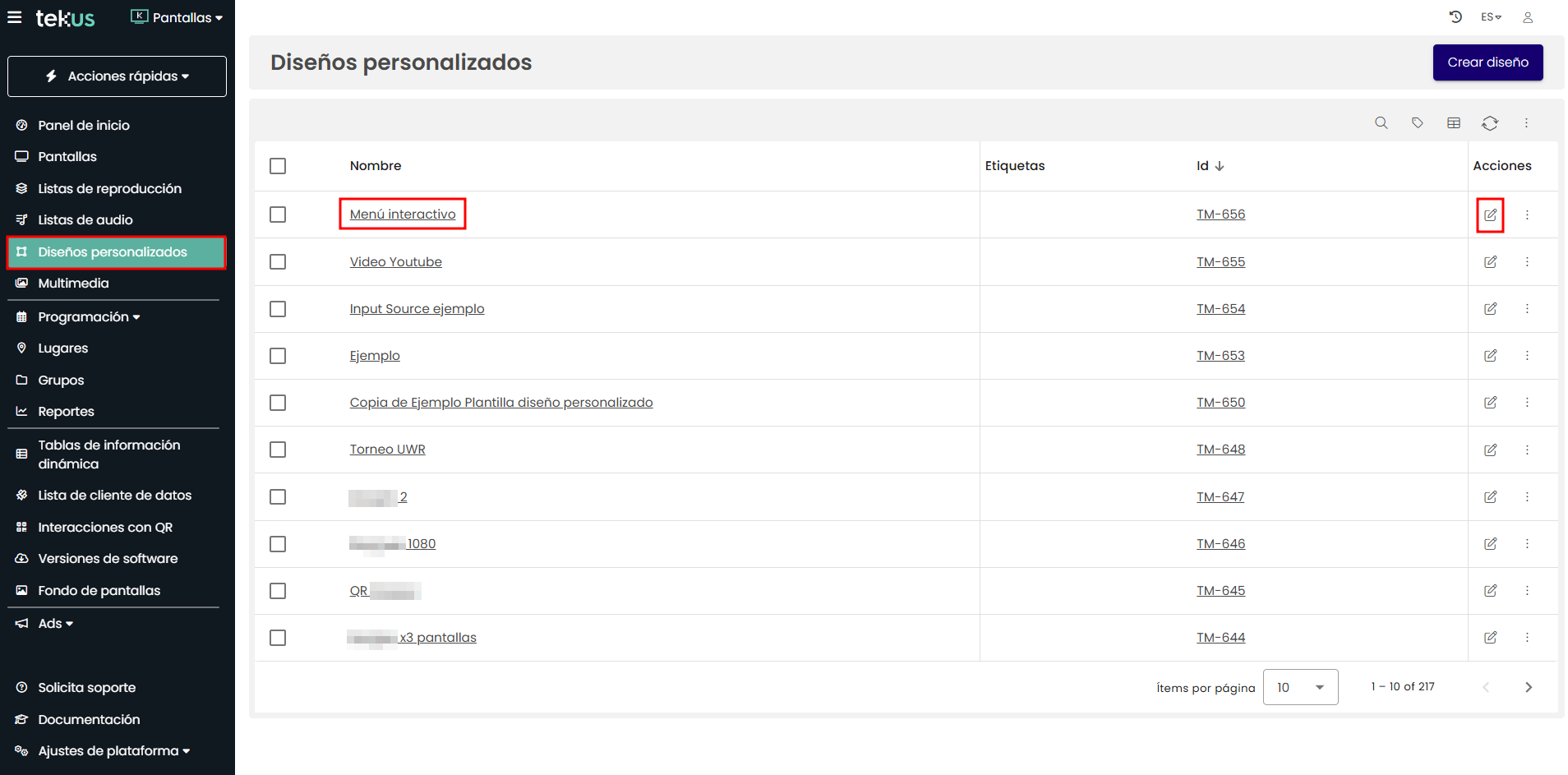
Luego, en el menú lateral izquierdo, regresa a Diseños personalizados y selecciona el nombre del diseño correspondiente para volver al editor, o haz clic en la opción Editar del diseño.

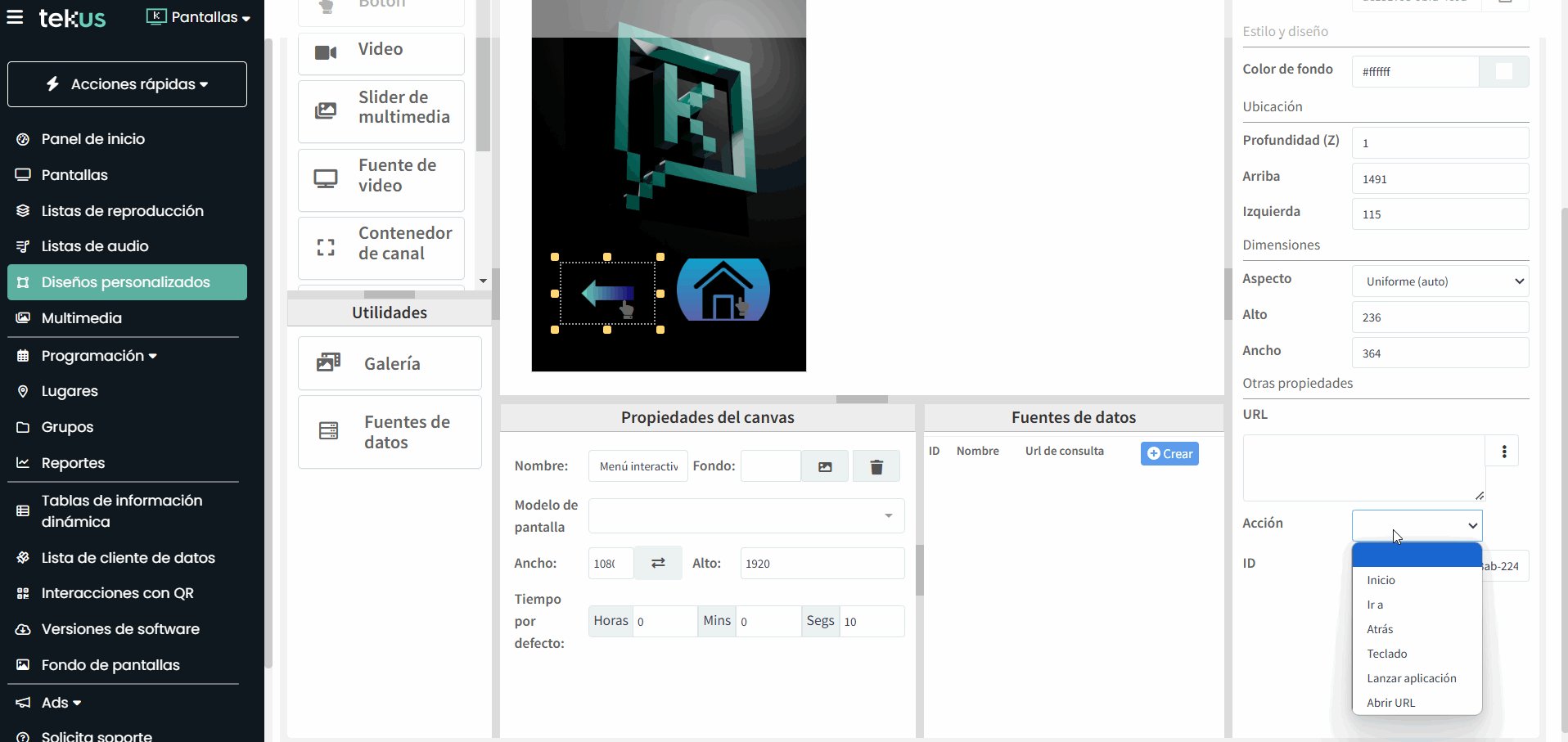
Ahora asigna una acción a tu botón de Ingresar. En este caso, el botón redireccionará a una imagen de Tekus.
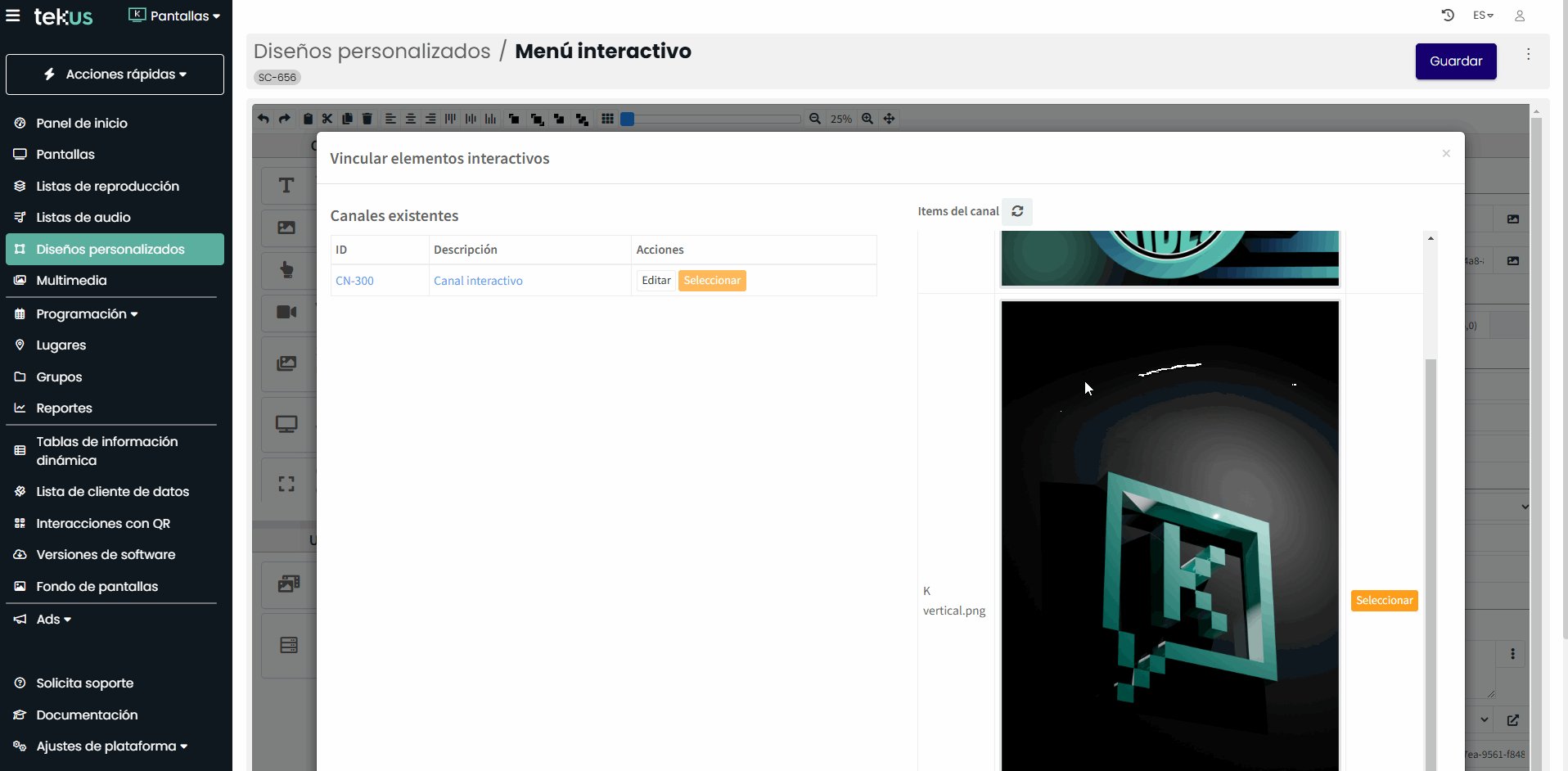
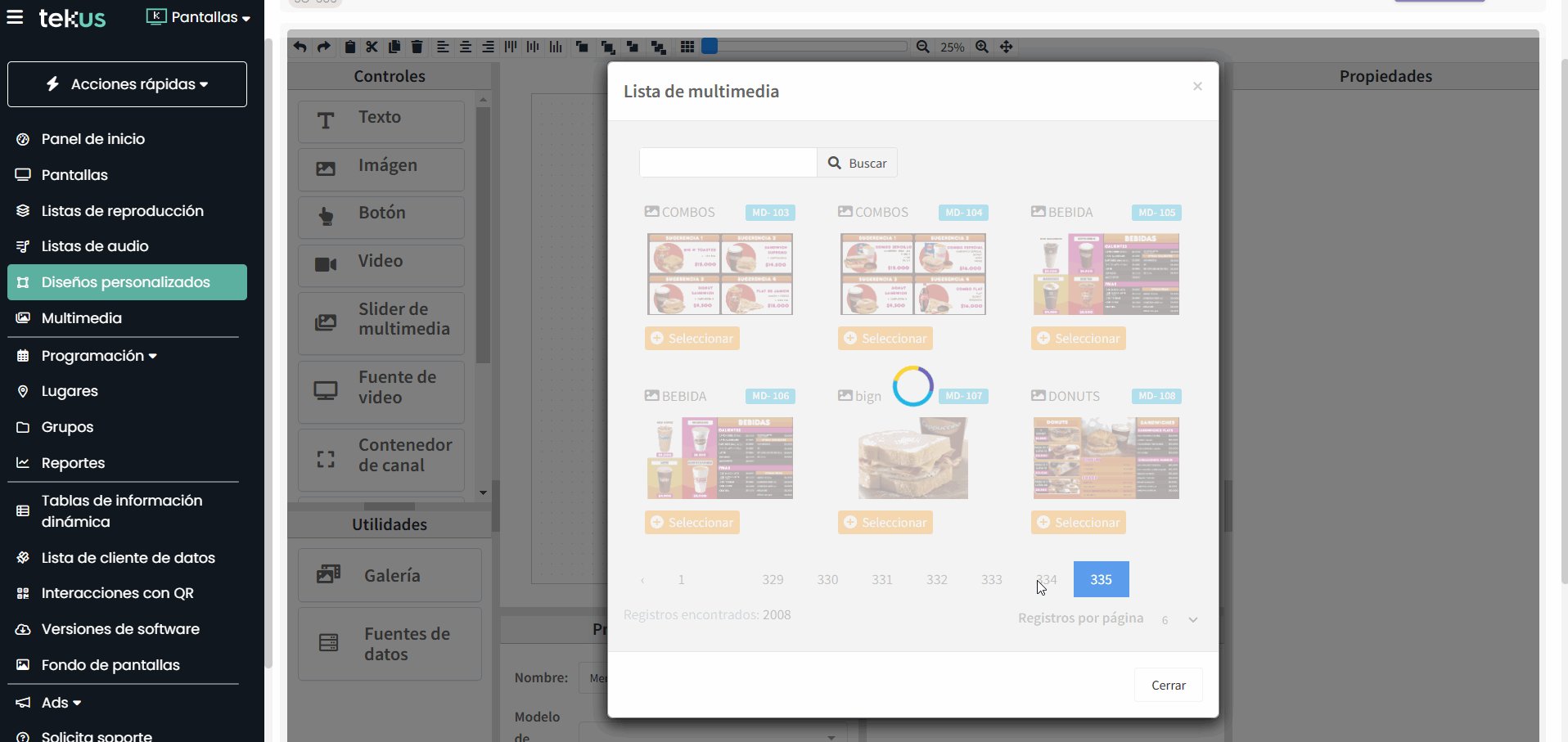
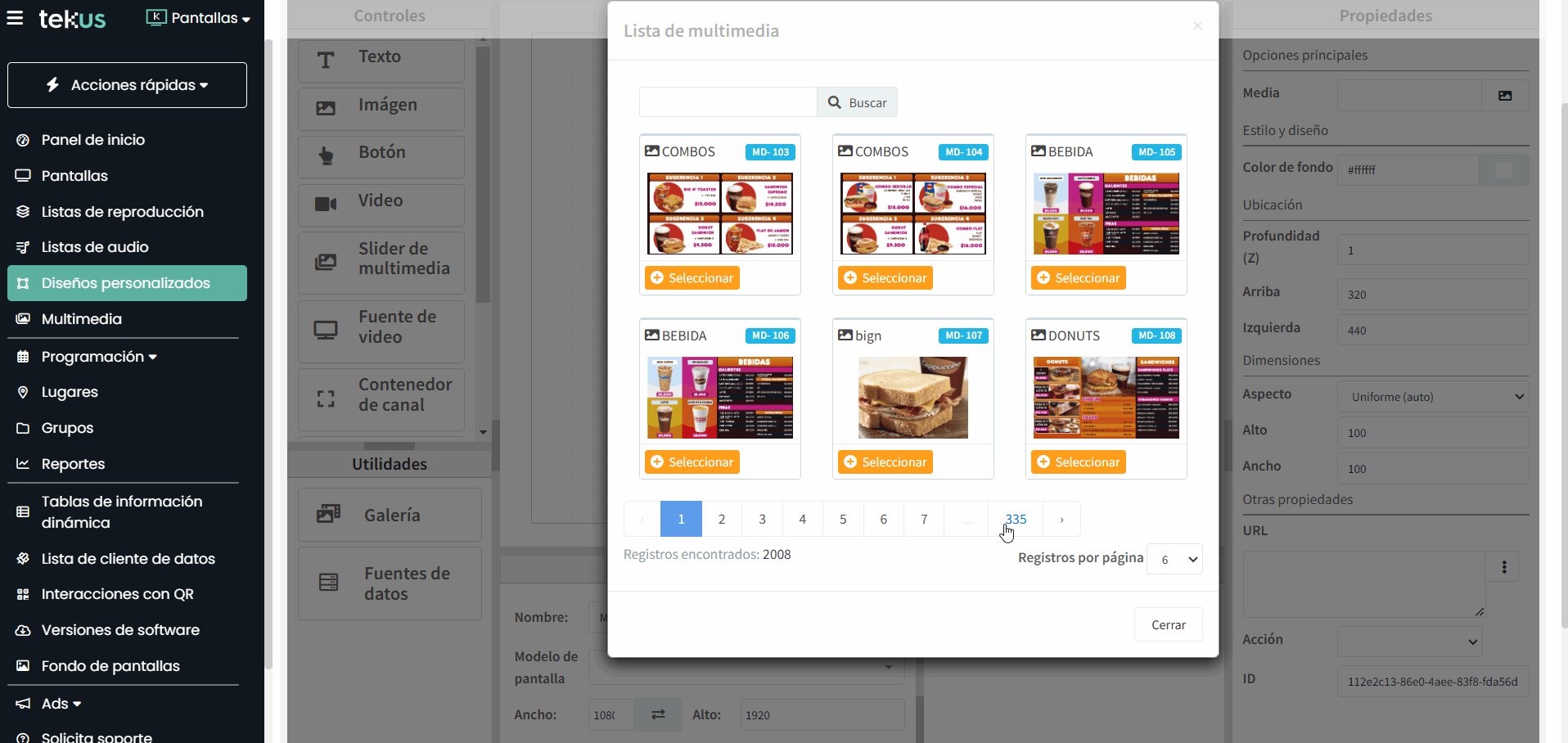
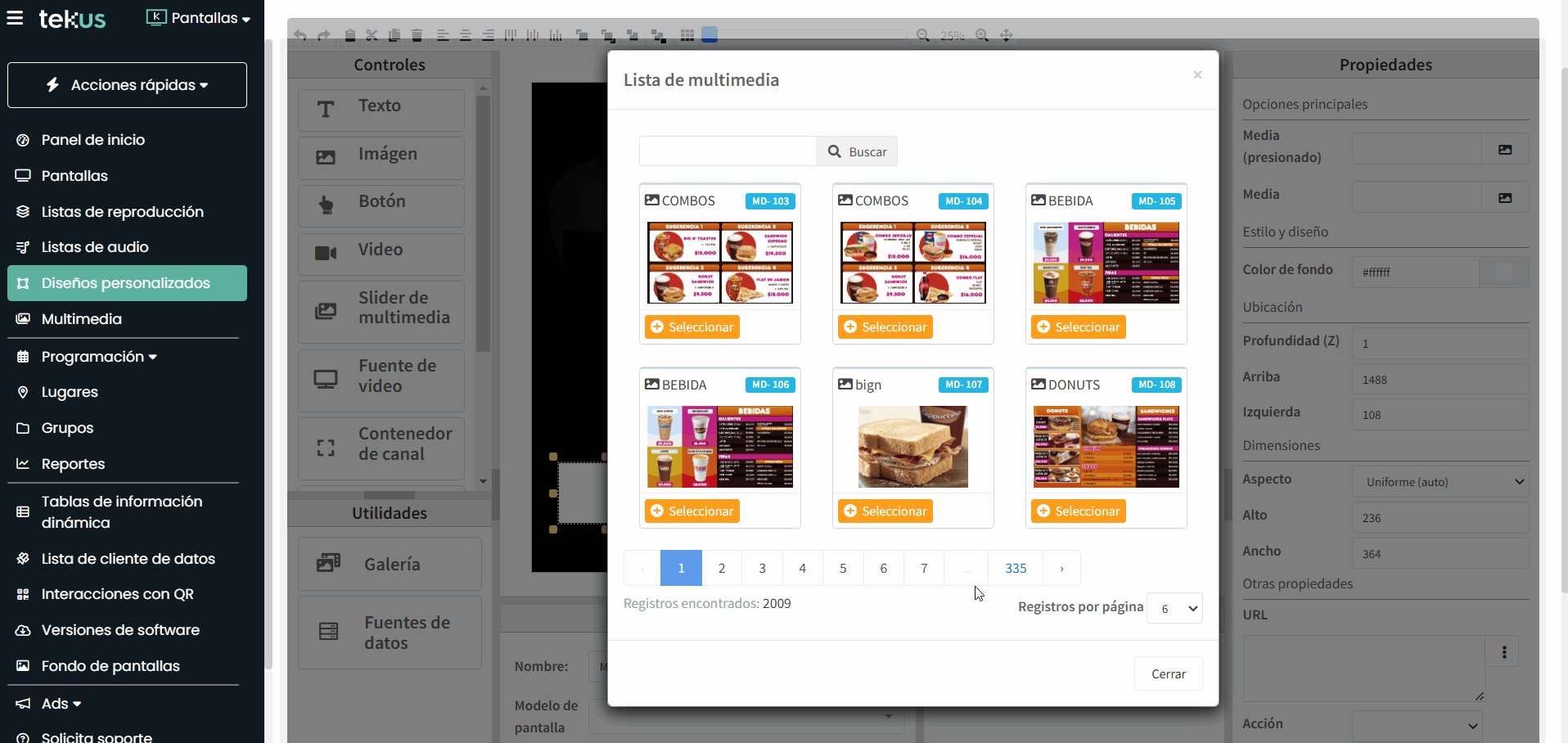
Para ello, en el menú Propiedades, selecciona la opción Ir a en la sección Acción y haz clic en el recuadro derecho. Luego, selecciona la opción Seleccionar correspondiente a la lista de reproducción creada en el paso 5 y elige la imagen que deseas mostrar al tocar el botón 'Ingresar' en tu pantalla.

Recuerda finalizar haciendo clic en el botón Guardar.
Por último vincula la lista de reproducción a tu pantalla y ¡Voilà!
Si no sabes cómo, haz clic aquí.¡Ahora tienes tu diseño listo y con el botón interactivo funcional y podrás probarlo en tu dispositivo táctil! 🥳
Imagen sin botones predefinidos
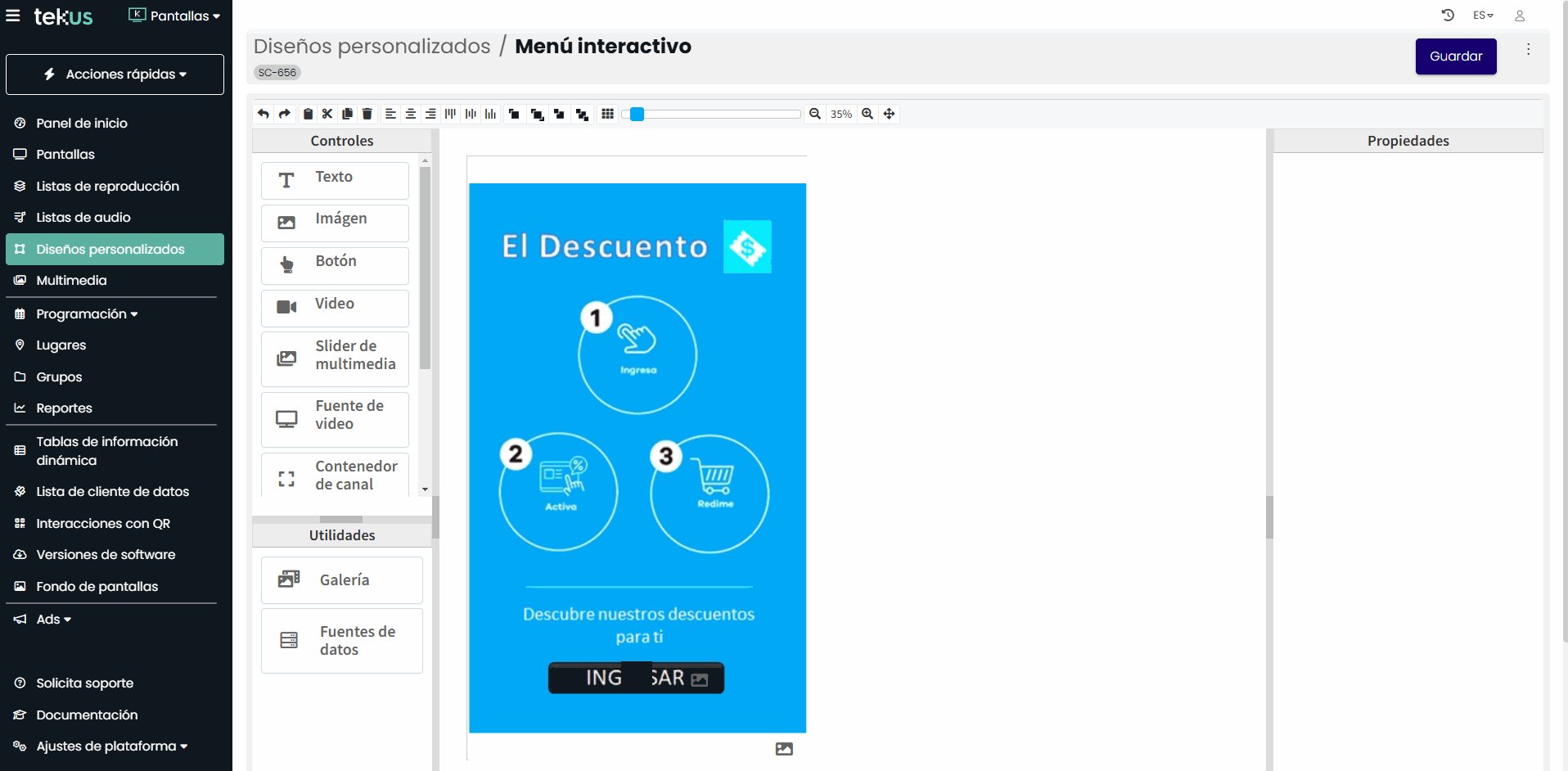
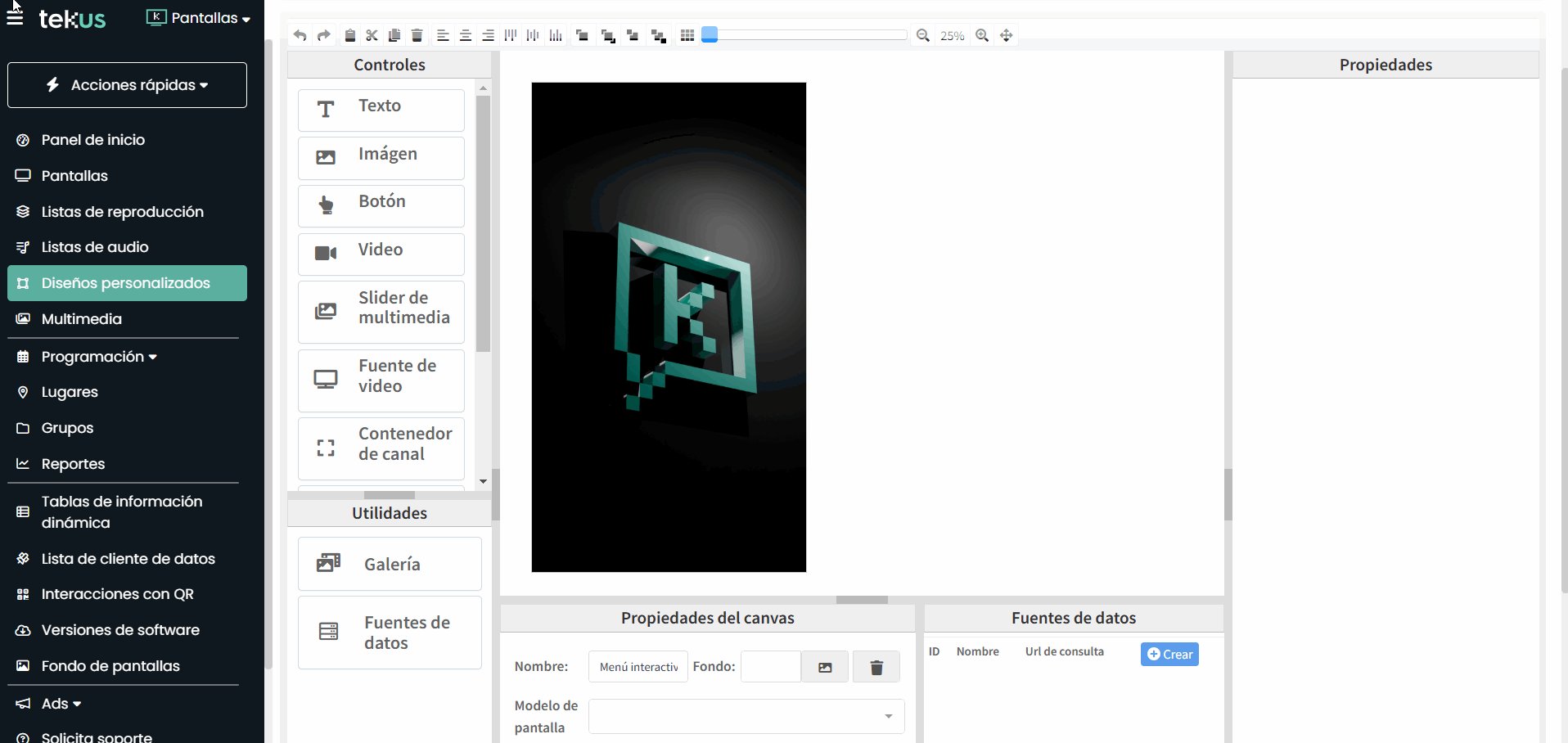
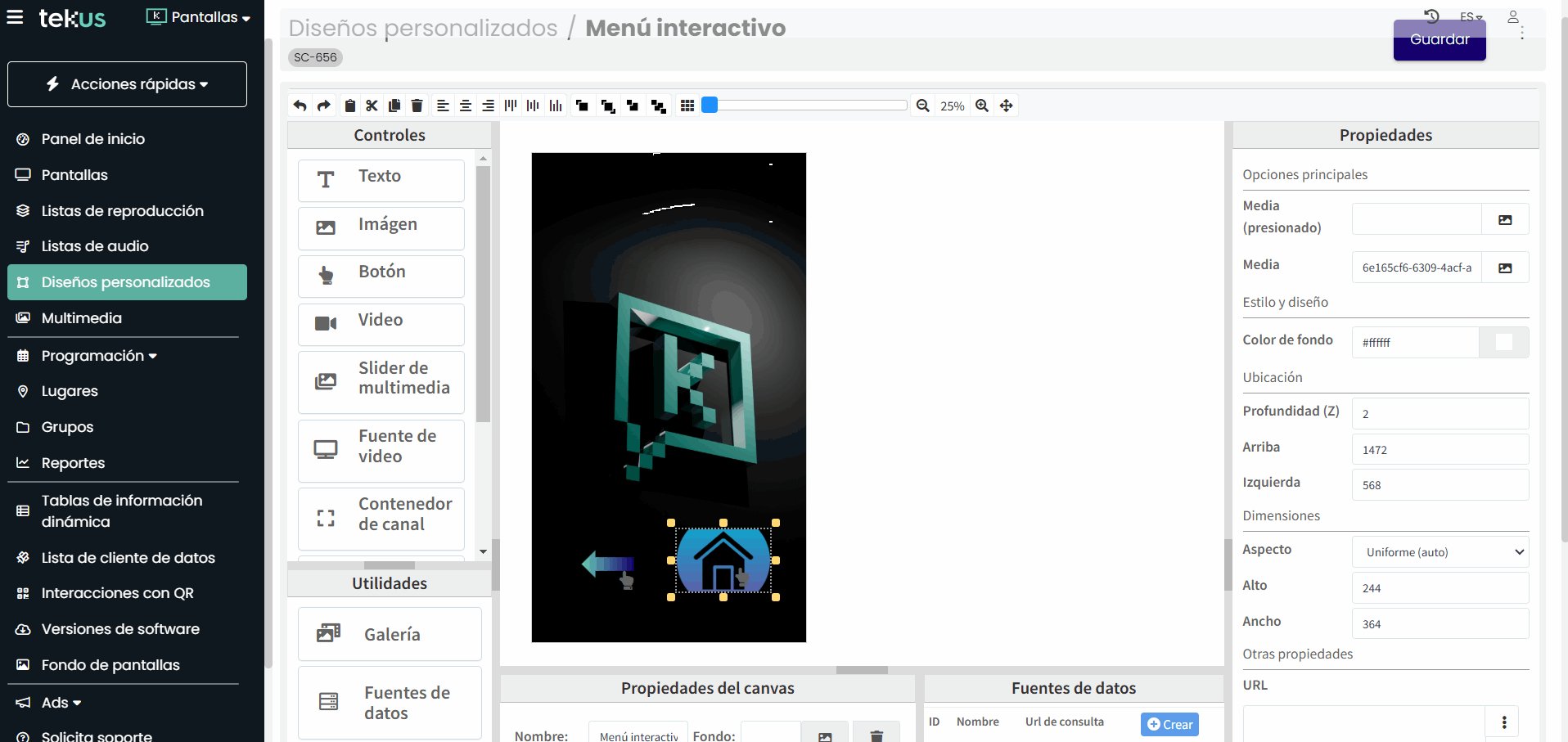
En el ejemplo que utilizaremos para esta guía, trabajaremos con la siguiente imagen, la cual no incluye botones en su diseño. Por ello, los botones deberán añadirse desde el editor de diseños personalizados:

Definir la imagen que deseas mostrar en tu diseño.
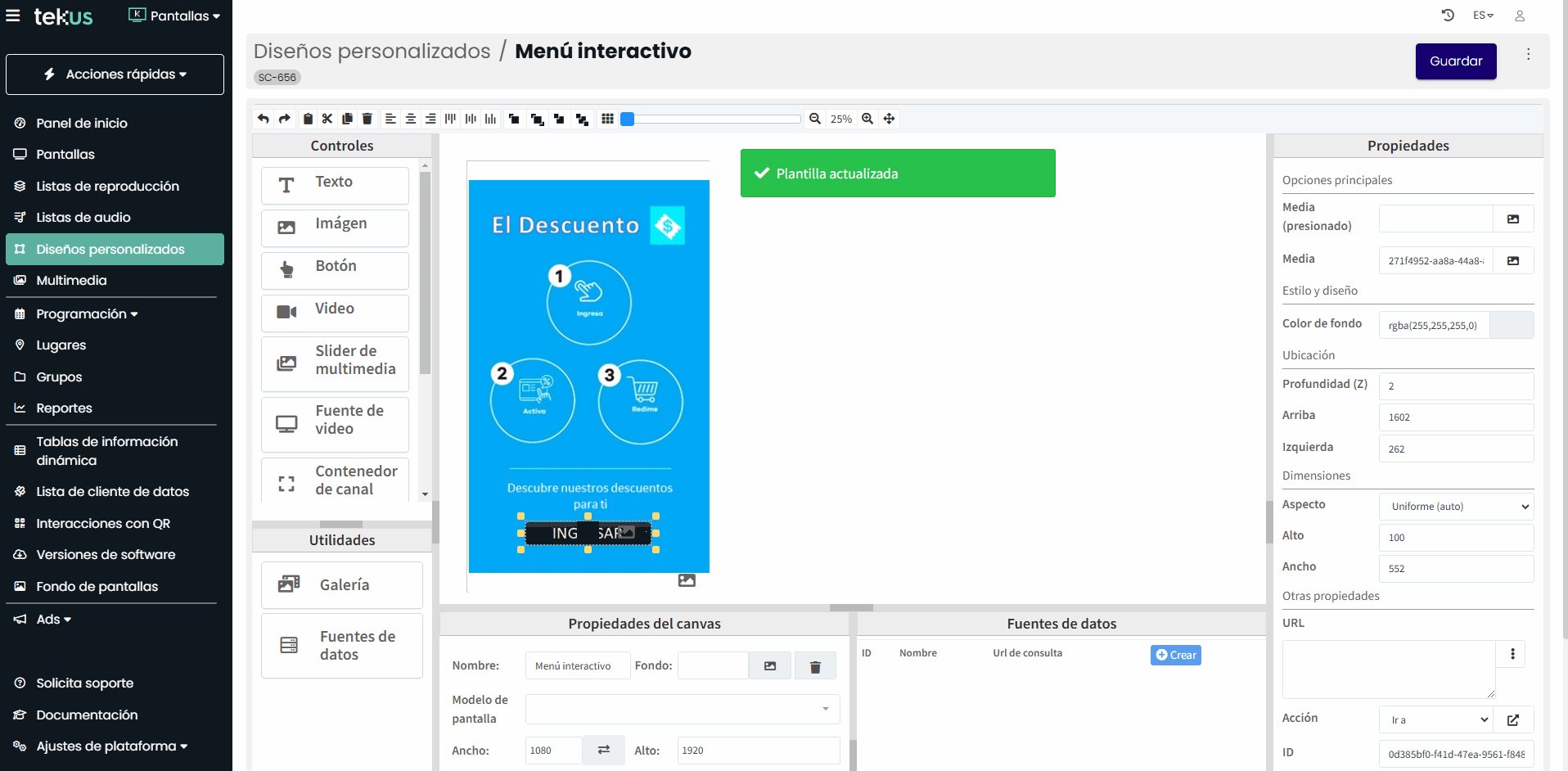
En Propiedades del canvas selecciona el ícono de imagen ubicado al lado derecho de Fondo y selecciona la imagen que deseas.
También puedes definir un fondo con un control de imagen, asignando el mismo Ancho y Alto que la mesa de trabajo, y la ubicación Arriba e Izquierda en 0.

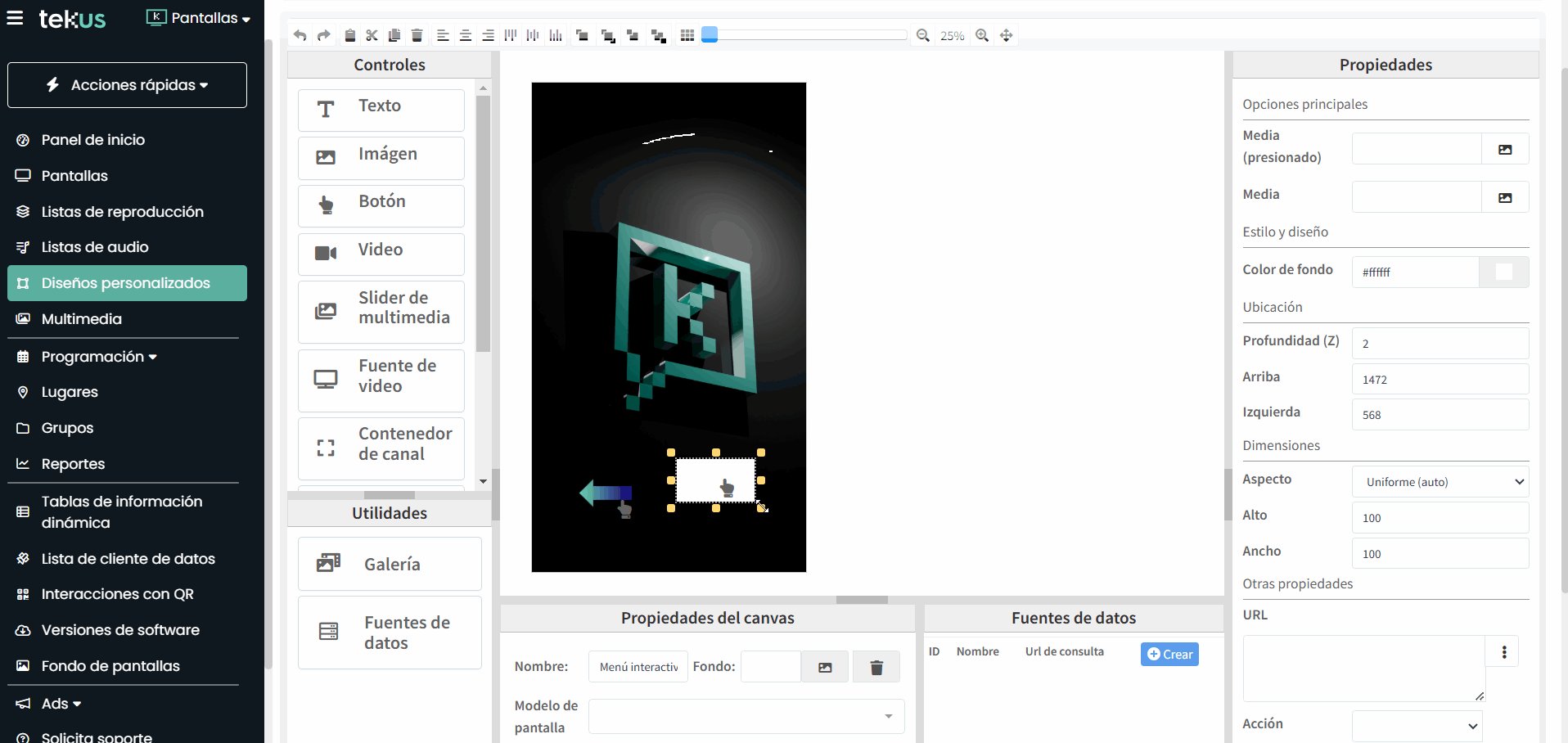
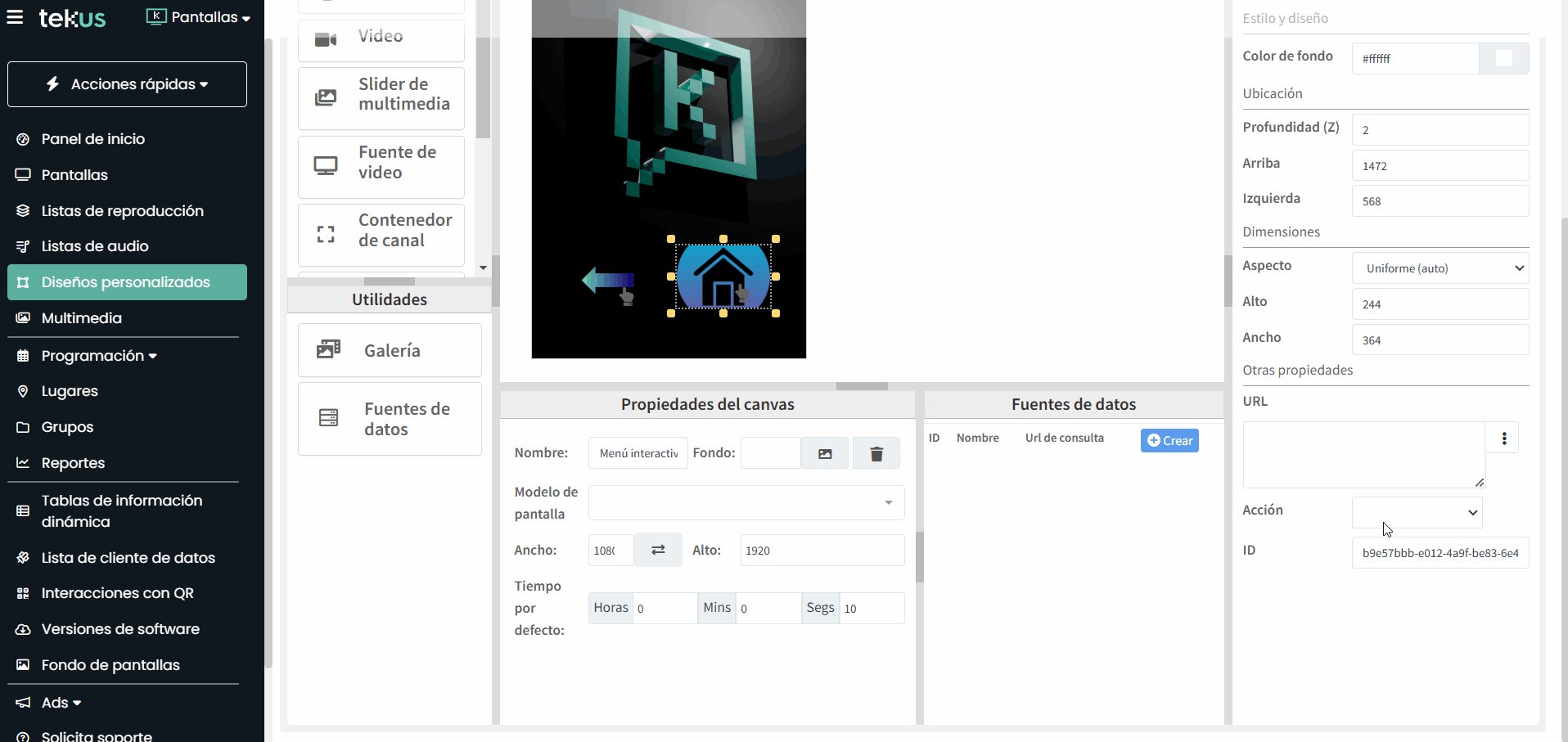
Ahora que tu mesa de trabajo tiene fondo, selecciona un control de Botón y arrastrarlo para ubicarlo sobre el espacio en el que deseas que se muestre y seleccionarle una imagen.
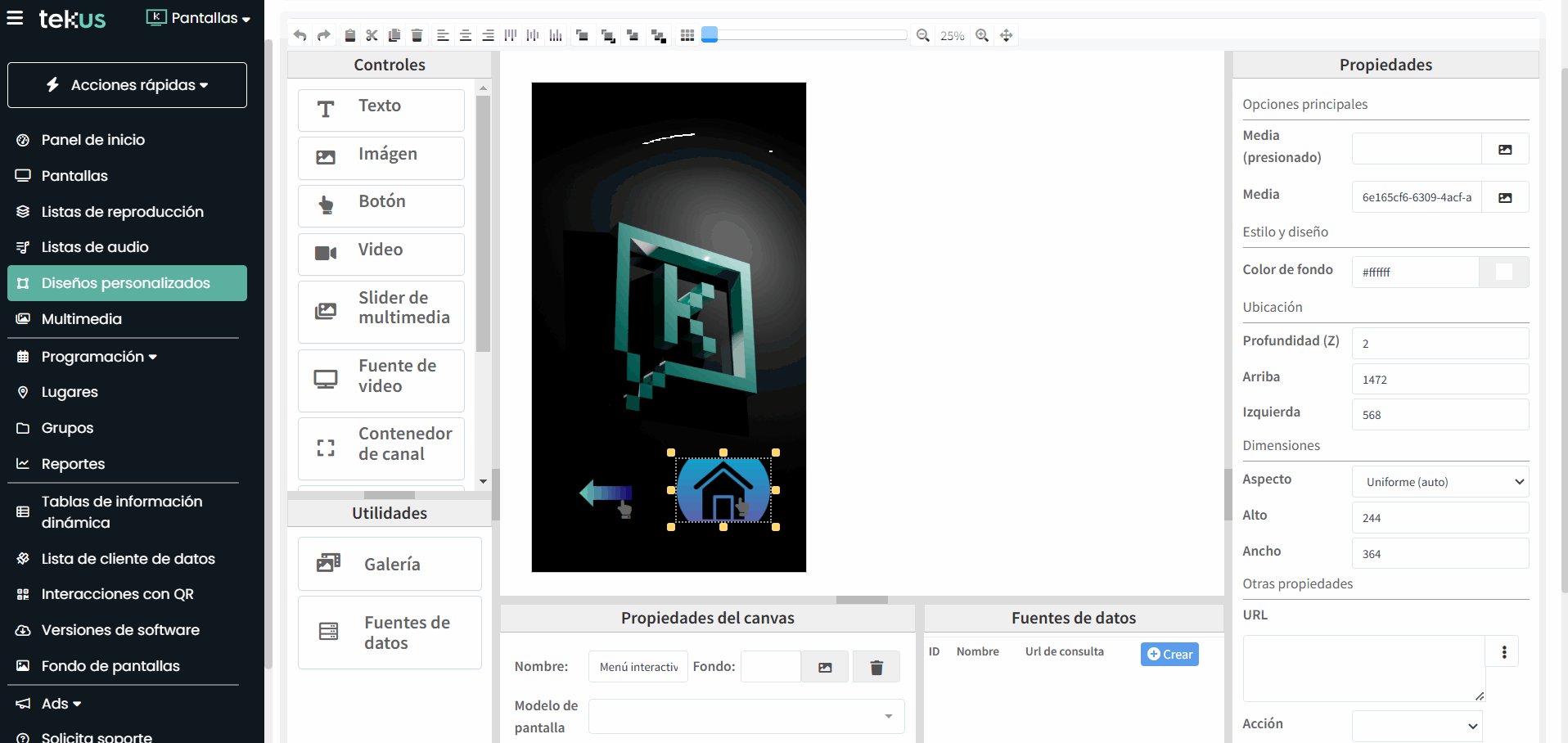
Continuando con el ejemplo anterior que escogimos, vamos a crear un botón que me lleve atrás y otro que me permita volver al menú inicial.
A continuación asigna la acción que deseas que haga cada botón, y haz clic en Guardar.

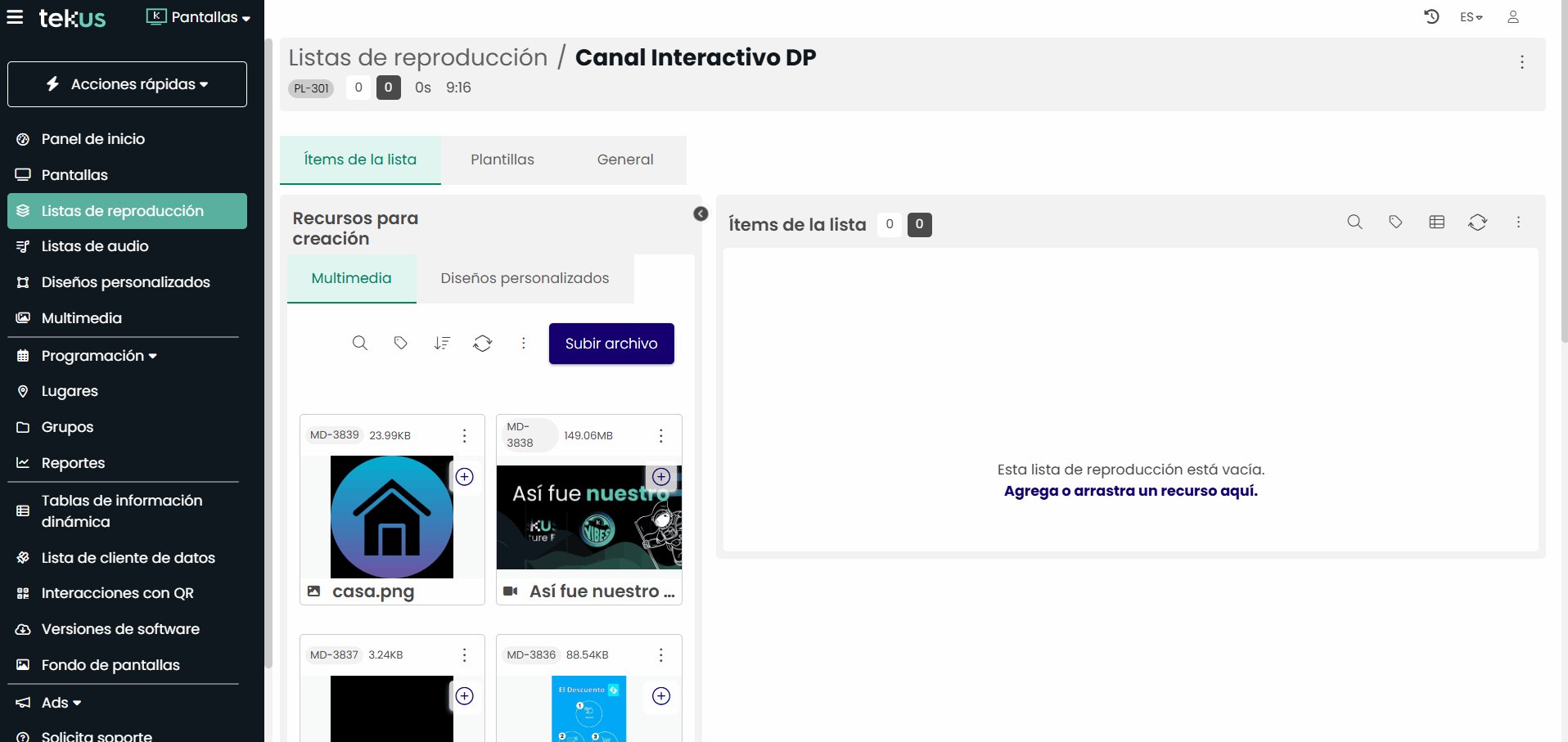
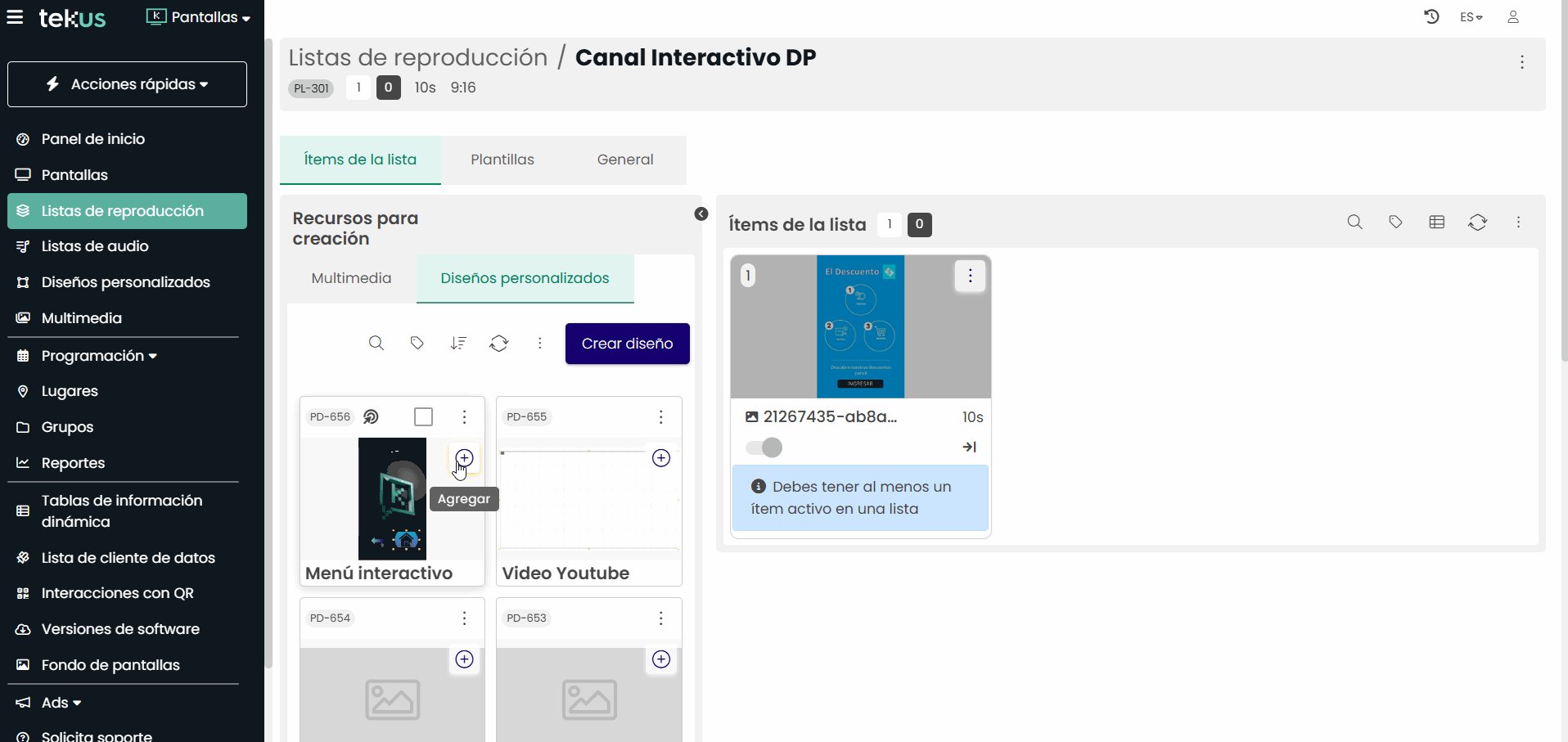
Ahora que tienes tu diseño inicial casi listo, procede con la creación de la lista de reproducción que vas a usar para mostrar el contenido en tu dispositivo y en él añade el diseño personalizado que acabas de guardar en el paso anterior y demás multimedia. (Si no sabes cómo crear tu lista de reproducción haz clic aquí).
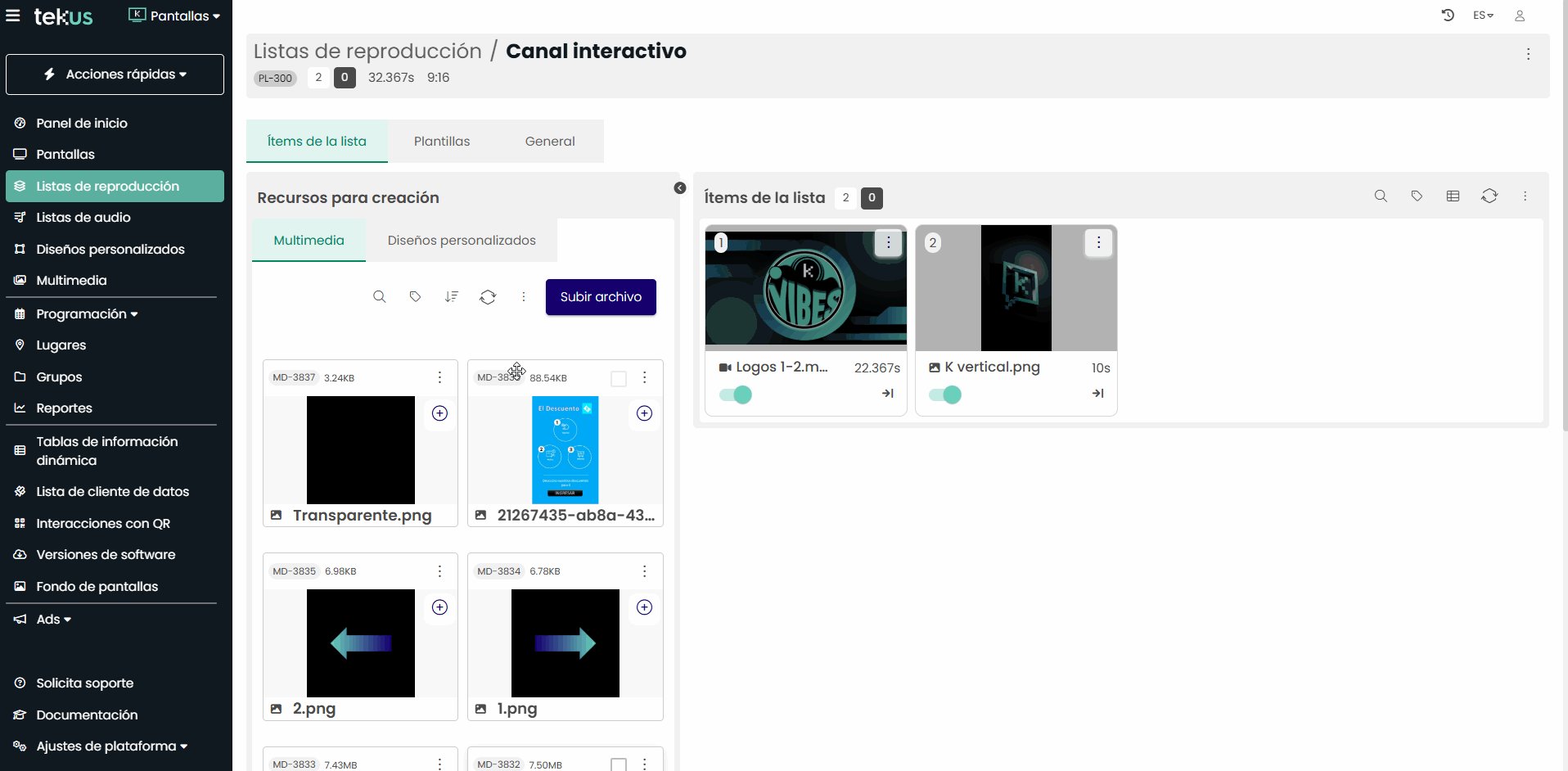
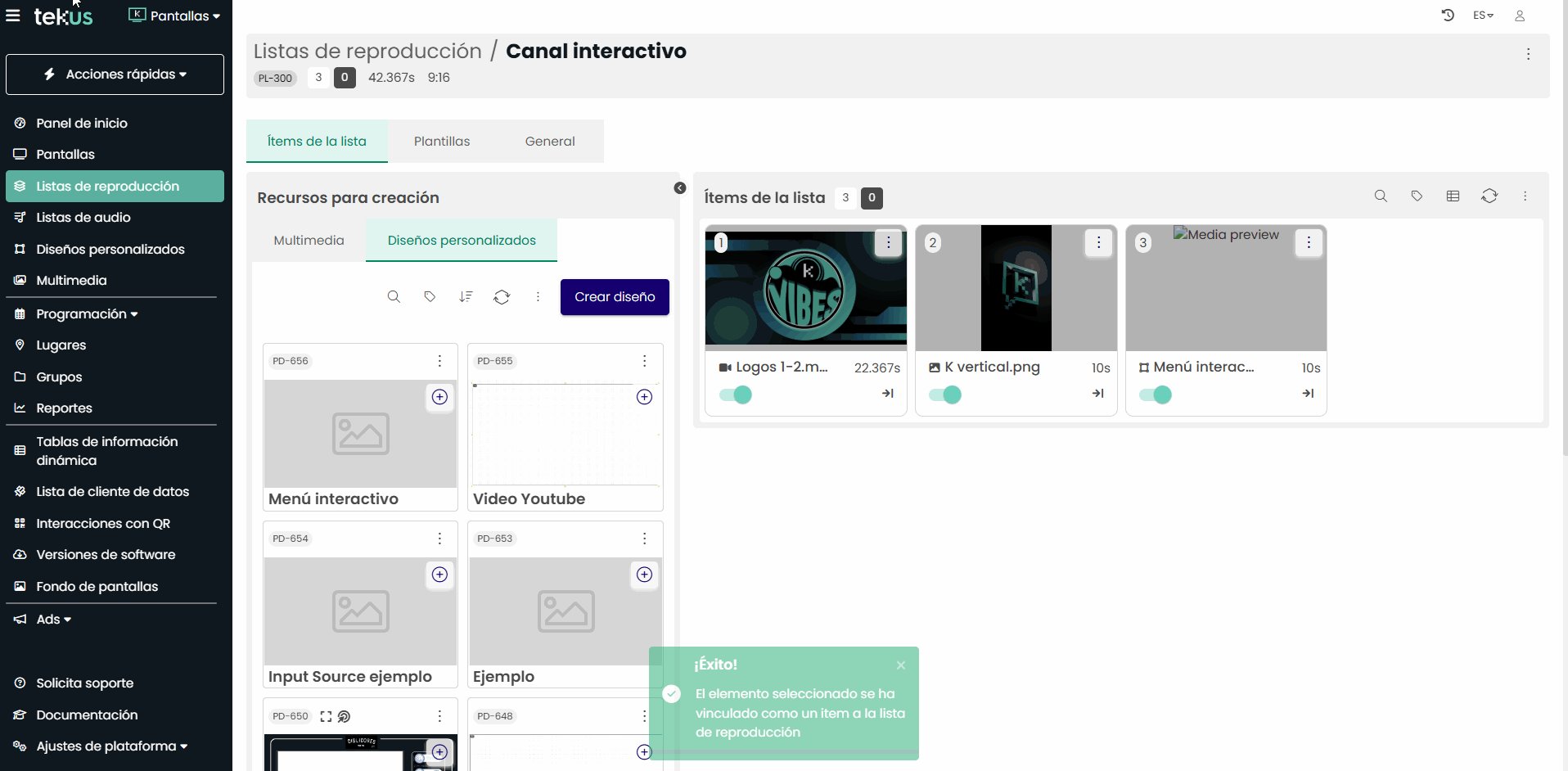
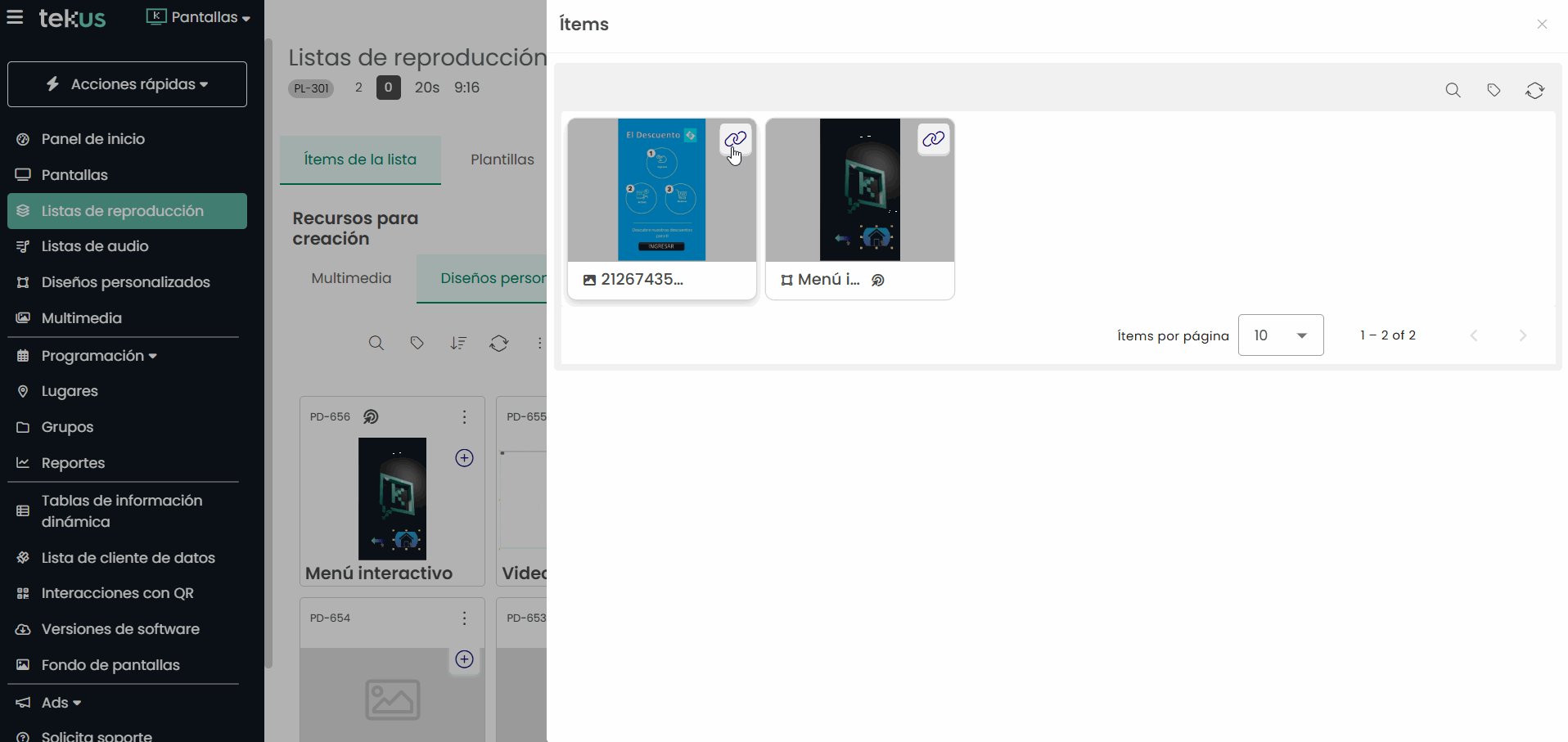
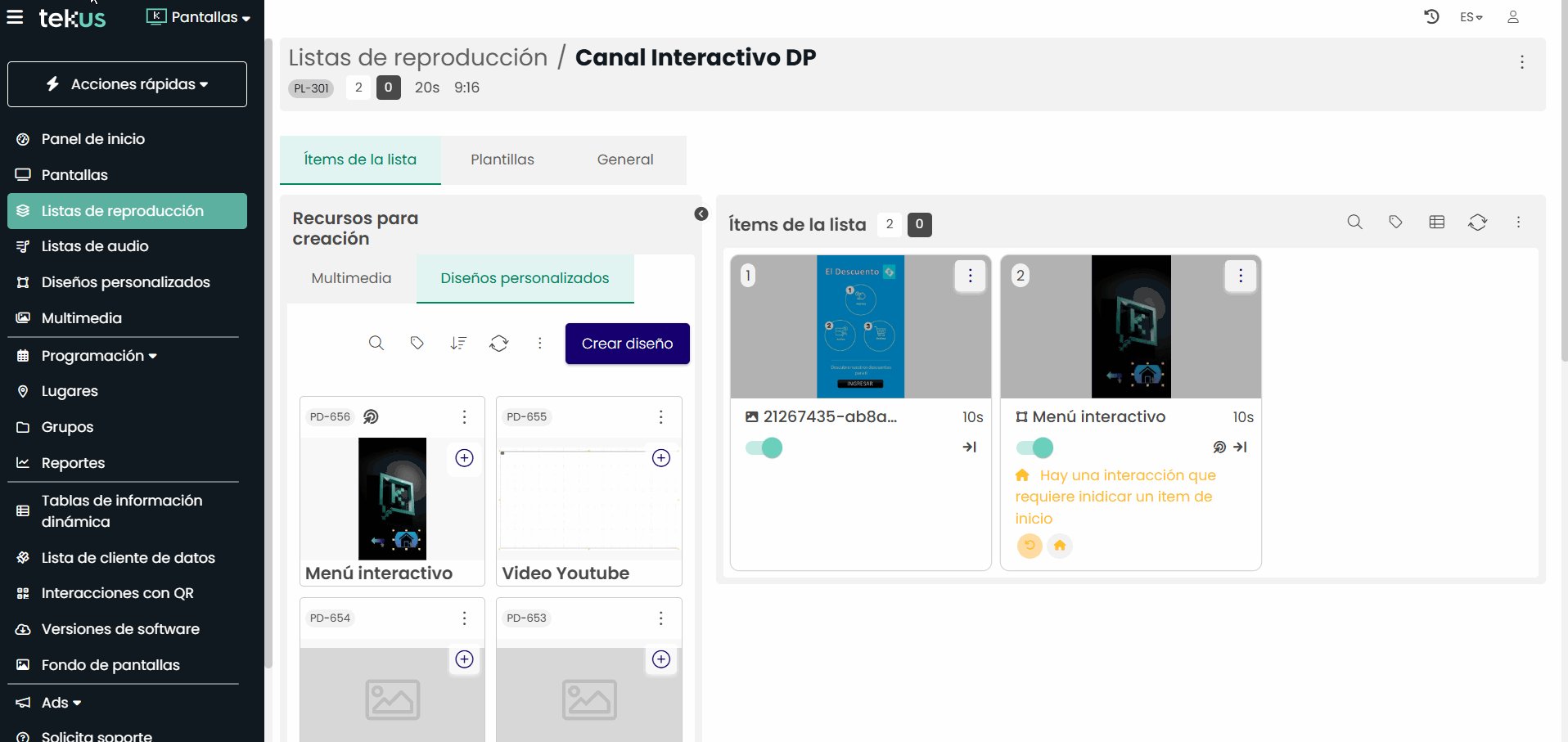
También define en el ítem del diseño personalizado que contiene el botón de inicio a qué ítem serás redireccionado al presionarlo
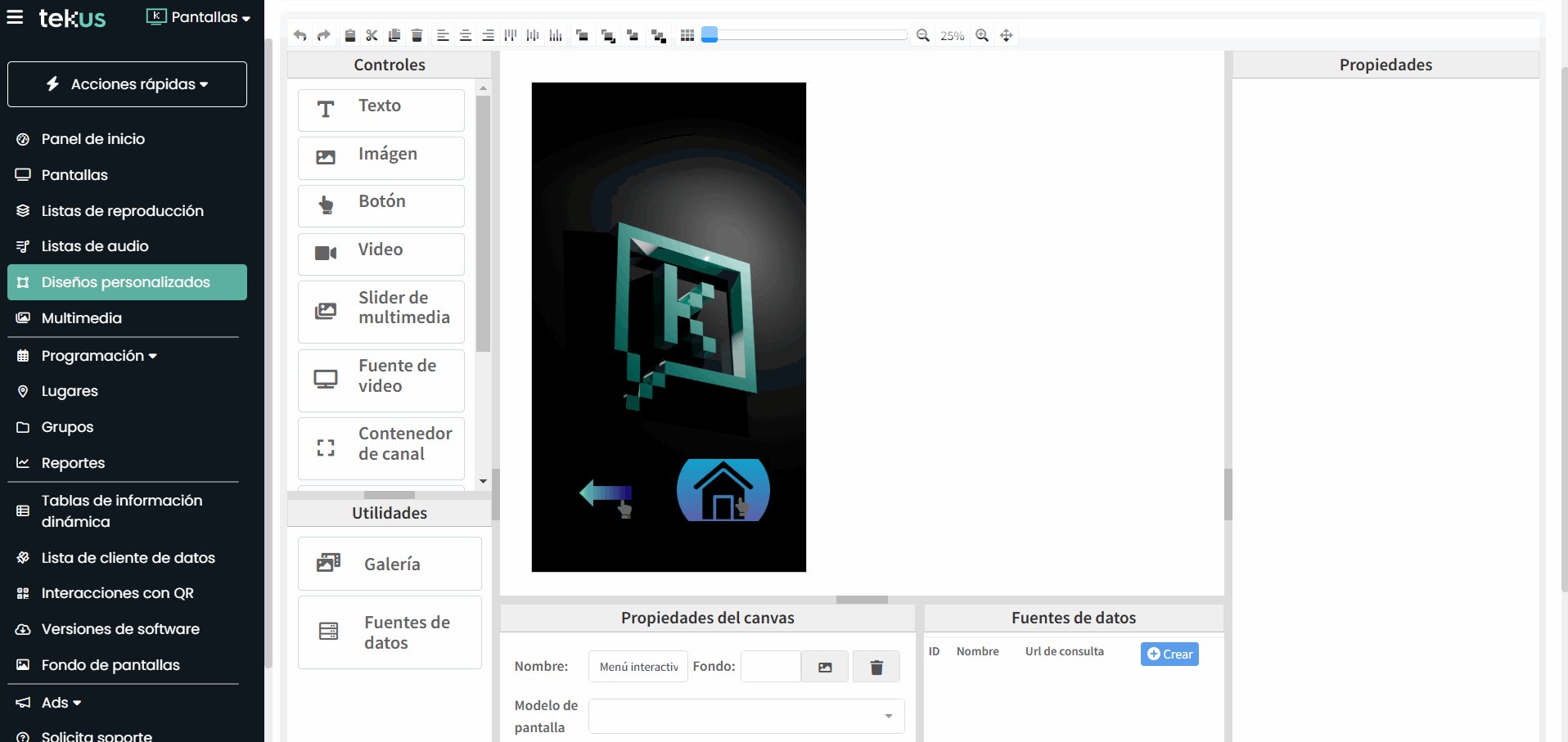
En nuestro ejemplo, el ítem Tekus interactivo contiene el botón de inicio. Por ello, definimos en ese ítem que al presionarlo queremos ser redireccionados a Menú interactivo.

¡Ahora tu diseño nuevo tiene botones completamente funcionales! 🥳
Por último vincula la lista de reproducción a tu pantalla y ¡Voilà!
Si no sabes cómo, haz clic aquí.
A continuación te brindamos una guía breve de opciones adicionales que puedes usar con nuestra plataforma Tekus para mejorar la experiencia de tus usuarios:
Si tienes algún requerimiento de soporte comunícate con nosotros a través de www.tekus.co/soporte.
Aviso Legal
Copyright © Tekus S.A.S 2026. Todos los derechos reservados.
El presente documento no podrá ser reproducido ni transmitido de ninguna forma ni por ningún medio sin el consentimiento previo otorgado por escrito de Tekus S.A.S y sus filiales.
El producto que se describe en este manual puede contener software cuyos derechos de autor pertenecen a Tekus S.A.S y a sus posibles licenciantes. Los clientes no podrán reproducir, distribuir, modificar, descompilar, desarmar, decodificar, extraer, ceder ni arrendar dicho software de ningún modo, como tampoco practicar ingeniería inversa, ni otorgar una sublicencia de este, salvo en aquellos casos en que la ley aplicable prohíba dichas restricciones o que dichas acciones hayan sido aprobadas por los titulares de los derechos de autor respectivos.