◾ Requisitos para crear y gestionar contenido multimedia
Sabemos de tu talento para comunicar… 🧏🏻♀️
Por eso, queremos compartirte algunos conocimientos adicionales que te serán útiles para la creación de contenidos relacionados con nuestros productos y dispositivos.
En este documento también encontrarás una serie de recomendaciones clave para administrar y gestionar el contenido de tus listas de reproducción en la Plataforma Web de Tekus. Así podrás desplegar dichos contenidos en tus dispositivos asegurando que las imágenes no se expandan, pixelen, presenten de forma inadecuada o no se muestren correctamente en pantalla.
Características técnicas de nuestros players
Dispositivo | Características técnicas | Contenido idóneo |
|---|---|---|
Reproductor Android TX95  |
|
|
Player Android X96Air  |
|
|
Player Windows Beelink U59  |
|
|
Player Windows Beelink Mini S  |
|
|
Contenidos dependiendo de la orientación de la pantalla
Para aprovechar al máximo tus contenidos, es importante crearlos según la orientación en la que se instalará o utilizará la pantalla.
A continuación, te compartimos una tabla de resoluciones que puedes usar como guía:
Resolución para orientación horizontal | Resolución para orientación vertical |
960 x 540 píxeles (QHD) | 540 x 960 píxeles (QHD) |
1.280 x 720 píxeles (HD) | 720 x 1.280 píxeles (HD) |
1.920 x 1.080 píxeles (FHD) | 1.080 x 1.920 píxeles (FHD) |
2.560 x 1.440 píxeles (QHD) | 2.560 x 1.440 píxeles (QHD) |
Consideraciones
Te recomendamos leer este artículo detenidamente, ya que encontrarás sugerencias sobre dimensiones, peso y resolución que debes tener en cuenta al cargar tus contenidos en la Plataforma Web de Tekus. De esta forma, evitarás archivos innecesariamente pesados.
Peso del archivo
Nuestra Plataforma utiliza la conexión a internet para transferir contenidos a las diferentes pantallas registradas. Por ello, el uso de archivos livianos mejora los tiempos de carga y te permite aumentar la cantidad de contenidos disponibles, optimizando tanto la velocidad de transferencia como el espacio disponible.
Dimensiones del archivo
¿Necesitas crear contenido para tus pantallas, pero no sabes qué dimensiones serían las adecuadas para ellos? 🤔
Para dimensionar correctamente un archivo multimedia, es fundamental considerar la resolución de la pantalla que mostrará el contenido, ya que esta determinará la capacidad máxima que debes utilizar.
A continuación, te explicamos cómo funciona:
Si tienes una pantalla HD con una resolución de 1280 x 720 píxeles, debes usar contenido con esas mismas dimensiones para pantalla completa. Utilizar archivos con dimensiones mayores puede alterar levemente la calidad de visualización debido al remuestreo y aumentar innecesariamente el peso del archivo. Por otro lado, usar contenidos con dimensiones menores en pantalla completa puede generar un escalado que afecte la calidad de la imagen, causando pixelación.
Tiene sentido, ¿no? 🙅🏻♀️
Es importante tener en cuenta una excepción: si estás trabajando con un Player Android, esta indicación cambia y no será necesario considerar la resolución de la pantalla. Ver Player Android + Pantalla
-> Player Android + Pantalla
Si a tu pantalla se le ha conectado uno de nuestros Player Android para transmitir el contenido asignado desde la Plataforma Web de Tekus, es importante que tengas en cuenta lo siguiente: aunque existen dos resoluciones (la del Player y la de la pantalla), siempre debes crear el contenido basado en la resolución del Player Android conectado, dejando en segundo plano la resolución de la pantalla.
Te vamos a dar un ejemplo:
María necesita crear una imagen de bienvenida para transmitir en una pantalla 4K instalada en la recepción de la empresa donde trabaja. Sin embargo, como esta pantalla no cuenta con nuestro software de señalización digital, Tekus instaló un Player Android TX95 para que el personal designado por la empresa pueda gestionar el contenido que desee mostrar.
María no conoce la resolución que utiliza nuestro Player, pero al revisar la tabla de características técnicas más arriba, identifica que el Player no es 4K, sino que trabaja en 1280 x 720 píxeles.
Entonces, ¿qué resolución debe usar para crear la imagen de bienvenida?
Supongamos que María ya leyó este artículo y analizó toda la información mencionada. Correcto, omitió por completo la resolución de la pantalla y creó la imagen de bienvenida con dimensiones de 1280 x 720 píxeles, que corresponde a la resolución soportada por el Player.
Si utilizas contenidos con una resolución mayor a la soportada por el dispositivo, podrían surgir problemas como bloqueos, pantalla blanca, fallas en la descarga o imágenes congeladas, entre otros.
Relación de aspectos
La proporción entre el ancho y el alto de una pantalla se conoce como relación de aspecto. Actualmente, la mayoría de las pantallas tienen una relación de 16:9, lo que significa que por cada 16 partes iguales en el sentido horizontal, habrá 9 partes idénticas en el sentido vertical.
Veamos un ejemplo… 🧐
En tu pantalla es Full HD con una resolución 1920 x 1080 pixeles se tiene que:
16 x 120 = 1920 pixeles horizontales.
9 x 120 = 1080 pixeles verticales.
Comprender cómo funciona la relación de aspecto es fundamental para evitar distorsiones de imagen o problemas de escalado.
Te mostraremos otro ejemplo… 🤸🏻♀️
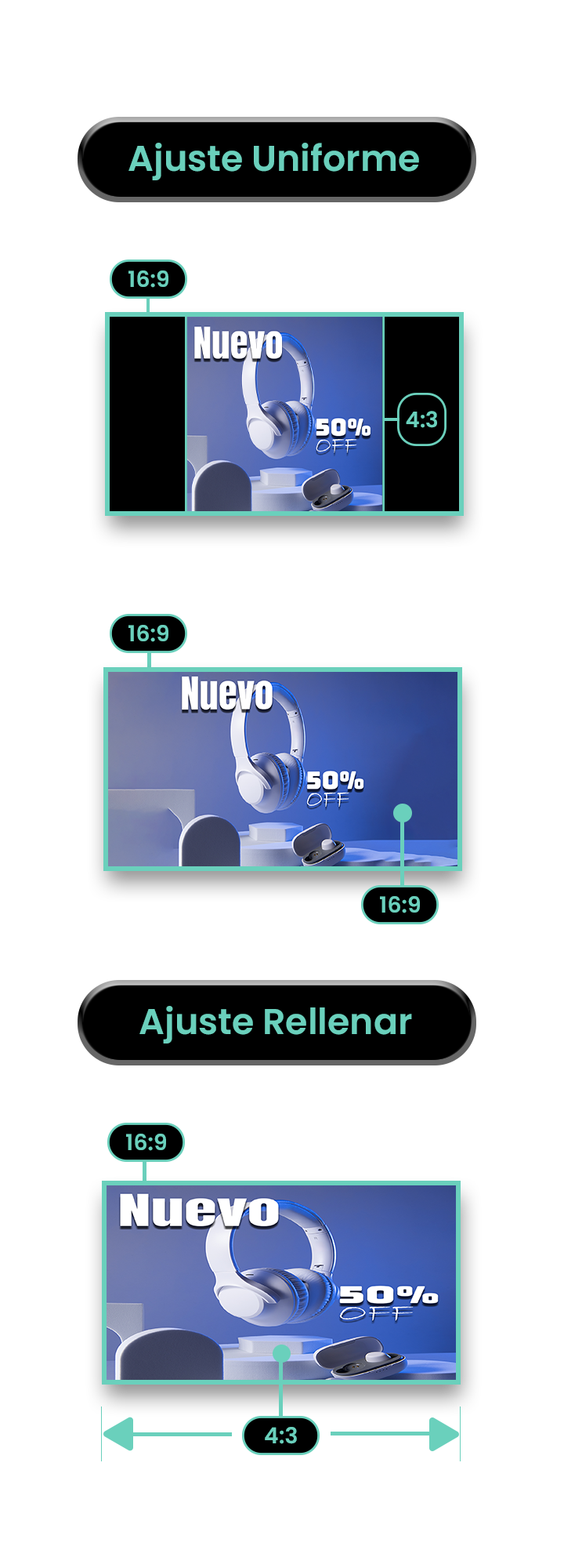
Si reproduces un video HD (1280 x 720) con relación de aspecto 16:9 en una pantalla Full HD (1920 x 1080) con la misma relación de aspecto, el escalado será correcto. Sin embargo, si tu video tiene una resolución de 1024 x 768 y una relación de aspecto 4:3, la imagen en la pantalla Full HD se estirará horizontalmente, generando una distorsión significativa.
A continuación, te presentamos una gráfica que ilustra cómo se vería la multimedia según la relación de aspecto de la pantalla en comparación con el archivo:

Densidad de pixeles de la imagen
La densidad de píxeles es fundamental únicamente en contenidos para impresión. En el caso de pantallas digitales, el estándar es usar una densidad de 72 ppp (píxeles por pulgada). Usar una resolución mayor no mejora la calidad y solo incrementa el peso del archivo.
Color
El espacio de color para formatos digitales debe ser siempre RGB, idealmente a 8 bits, con la posibilidad de incluir canal Alpha (transparencia). Los archivos en color CMYK o PANTONE no son compatibles.
Formatos recomendados
Imágenes
En caso de Fotografías: JPG con un nivel de calidad 8
Imágenes Vectoriales: rasterizar y guardar como PNG
Imágenes con transparencia: PNG
Logos, diseño e ilustración: PNG
Animaciones Pequeñas en loop y bajas dimensiones: GIF animado
Videos
MP4 Códec: H264 Velocidad de bits / bitrate: máximo 6 Mbps
Dimensiones: igual a las del monitor o 1280 x 720 pixeles o 1920 x 1080 pixeles
Cuadros por segundo: 29.7fps
Audio: AAC 160kbps 48kHz estéreo o MP3 a 192kbps
Si tienes algún requerimiento de soporte comunícate con nosotros a través de www.tekus.co/soporte.
Aviso Legal
Copyright © Tekus S.A.S 2026. Todos los derechos reservados.
El presente documento no podrá ser reproducido ni transmitido de ninguna forma ni por ningún medio sin el consentimiento previo otorgado por escrito de Tekus S.A.S y sus filiales.
El producto que se describe en este manual puede contener software cuyos derechos de autor pertenecen a Tekus S.A.S y a sus posibles licenciantes. Los clientes no podrán reproducir, distribuir, modificar, descompilar, desarmar, decodificar, extraer, ceder ni arrendar dicho software de ningún modo, como tampoco practicar ingeniería inversa, ni otorgar una sublicencia de este, salvo en aquellos casos en que la ley aplicable prohíba dichas restricciones o que dichas acciones hayan sido aprobadas por los titulares de los derechos de autor respectivos.