🎓 ¿Cómo crear diseños personalizados con Fuentes de datos?
Este documento ha sido creado para guiarte, paso a paso, en la implementación de fuentes de datos en la plataforma web de Tekus.
Nuestra aplicación de señalización digital es una solución avanzada que combina diversas tecnologías. Entre ellas, la capacidad de consultar fuentes XML desde la red, lo que permite mostrar campos dinámicos de manera automática sin necesidad de modificar los diseños personalizados.
Además, puedes realizar consultas instalando el Cliente de Datos (suministrado por Tekus S.A.S.) en un servidor ubicado en la misma red del Player o dispositivo con nuestra aplicación, o en un servidor visible para este. Esto habilita al Player para recibir información almacenada localmente en formatos como Excel (.xlsx, .xls), texto plano (.txt, .csv) o bases de datos compatibles con conexiones ODBC.
Con estas herramientas, nuestra plataforma te permite gestionar datos de forma eficiente y garantizar que tu contenido siempre esté actualizado. 🚀
La evaluación de contenidos se realiza a partir de fuentes XML que el Player pueda consultar. Para esto, te recomendamos abrir un navegador directamente en el Player y verificar que la URL del recurso XML sea accesible.
1. Sintaxis de sentencias para consulta de datos dinámicos a través de una fuente XML
1.1. Estructura de sentencia
La evaluación de una fuente de datos XML debe realizarse utilizando sentencias con la siguiente estructura:
( ruta . nodo1 . subnodo1 ) . Funcion
La primera parte de la sentencia es una expresión que define la ruta hacia el nodo de interés. La segunda parte es una función que especifica qué dato extraer del nodo consultado.
Funciones disponibles
Actualmente, se soportan tres funciones para la extracción de información. Si no se especifica una función, se utilizará la función text() por defecto.
text() = obtiene el texto del contenido en el nodo indicado.
attr("nombre_atributo") = obtiene el valor del atributo del nodo indicado.
price() = Provee funciones de transformación numérica para mostrar la información en formato de precios.
1.2. Ruta completa en editor de diseño personalizado.
Al editar los datos dentro del diseño personalizado, recuerda incluir la expresión del nodo entre llaves {{ }}. Esto asegurará que solo se evalúen las expresiones deseadas.
Puedes ingresar varias sentencias en un mismo campo:
{{( ruta . nodo1 . subnodo1 ) . Funccion }}
Si necesitas referenciar más de una fuente de datos, puedes hacerlo de la siguiente manera:
{{dataSourceId, ( ruta . nodo1 . subnodo1 ) . Funccion }}
dataSourceId corresponde al identificador de la fuente creada en el diseño personalizado.
Expande para ver algunos ejemplos… 🕵🏻
1.3. Generalidades
El sistema de rutas de nodos utiliza un formato DOT (enrutamiento mediante nodos separados por puntos).
Si no defines el índice, se asumirá el primer elemento encontrado (Index = 0).
Es sensible a mayúsculas y minúsculas.
Si no especificas una función, se usará
'text()'por defecto.
1.4. Variantes
Si el nombre de un nodo incluye un punto como parte de su carácter, debes encerrar el nombre del nodo entre comillas simples:
('item.var'[0])
En algunos casos, cuando los nodos contienen el carácter dos puntos (:), puedes referenciarlos de forma directa, sin necesidad de usar comillas:
(item:var.field[1]).text();
1.5 URL's Dinámicas y variables locales del player
En algunos casos, es necesario parametrizar las consultas para que su contenido dependa del Player o dispositivo. Para esto, hemos habilitado variables locales que cada dispositivo resuelve según sus propias características.
A continuación, te presentamos una lista de las variables locales compatibles con un Player:
Nombre | Descripción | Ejemplo |
serial | Identificador único del player | 123456 |
platform | Indica el sistema operativo o el sistema base de la plataforma | ios, android, windows, linux |
model | Modelo del player | MK808, IPHONE8 |
manufacturer | Marca de quien fabrica el player | samsung, apple, rockchip |
name | Nombre del dispositivo (Que tiene nuestra app instalada) | Player 12 |
width | Indica el ancho de la pantalla | 1920 |
height | Indica el alto de la pantalla | 1080 |
time_h | La hora, usando un reloj de 12 horas de 1 a 12. | Data la fecha 2009-06-15T01:45:30 el valor sería 1 |
time_hh | La hora, usando un reloj de 12 horas de 01 a 12. | Data la fecha 2009-06-15T01:45:30 el valor sería 01 |
time_H | La hora, usando un reloj de 24 horas de 0 a 23. | Data la fecha 2009-06-15T5:45:30 el valor sería 5 |
time_HH | La hora, usando un reloj de 24 horas de 00 a 23. | Data la fecha 2009-06-15T15:45:30 el valor sería 15 |
time_m | Minutos, de 0 a 59. | Data la fecha 2009-06-15T15:05:30 el valor sería 5 |
time_mm | Minutos, de 00 a 59. | Data la fecha 2009-06-15T15:45:30 el valor sería 45 |
date_d | El día del mes, de 1 a 31. | Dada la fecha 2009-06-01T13:45:30 el valor sería 1 |
date_dd | El día del mes, de 01 a 31. | Dada la fecha 2009-06-01T13:45:30 el valor sería 01 |
date_M | El mes, de 1 a 12 | Dada la fecha 2009-06-01T13:45:30 el valor sería 6 |
date_MM | El mes, de 01 a 12 | Dada la fecha 2009-06-01T13:45:30 el valor sería 06 |
date_yyyy | El año en 4 dígitos | Dada la fecha 2009-06-01T13:45:30 el valor sería 2009 |
time_tt | El designador AM/PM. | Dada la fecha 2009-06-01T13:45:30 el valor sería PM |
ip | Indica la IP actual (IPv4) | 192.168.0.50 |
time_s | segundos, de 0 a 59. | Data la fecha 2009-06-15T15:05:08 el valor sería 8 |
time_ss | segundos, de 00 a 59. | Data la fecha 2009-06-15T15:45:30 el valor sería 30 |
Todas las variables deben escribirse en minúsculas. Estas pueden referenciarse en cualquier campo de texto, propiedad de texto y en URLs, incluyendo la URL definida en la fuente de datos.
Las variables se expresan encerradas entre :: (doble dos puntos), de la siguiente forma:
::nombre_variable::
Expande si deseas ver algunos ejemplos…
2. Definición de las URL de las fuentes de datos ejemplo RSS.
2.1. Como primer paso, debes contar con la URL de consulta desde donde se obtendrá la fuente RSS. En este ejemplo, utilizaremos la URL del sitio web de El Tiempo, que previamente buscamos en Google.


La plataforma web de Tekus es compatible con los formatos XML y JSON, por lo que las fuentes que desees agregar deben estar en uno de estos formatos.
2.2. Ahora que tienes la URL de consulta, accede a tu cuenta en la plataforma web de Tekus e ingresa al editor de tu diseño personalizado.
2.3. En la sección inferior Fuente de datos, haz clic en Crear.

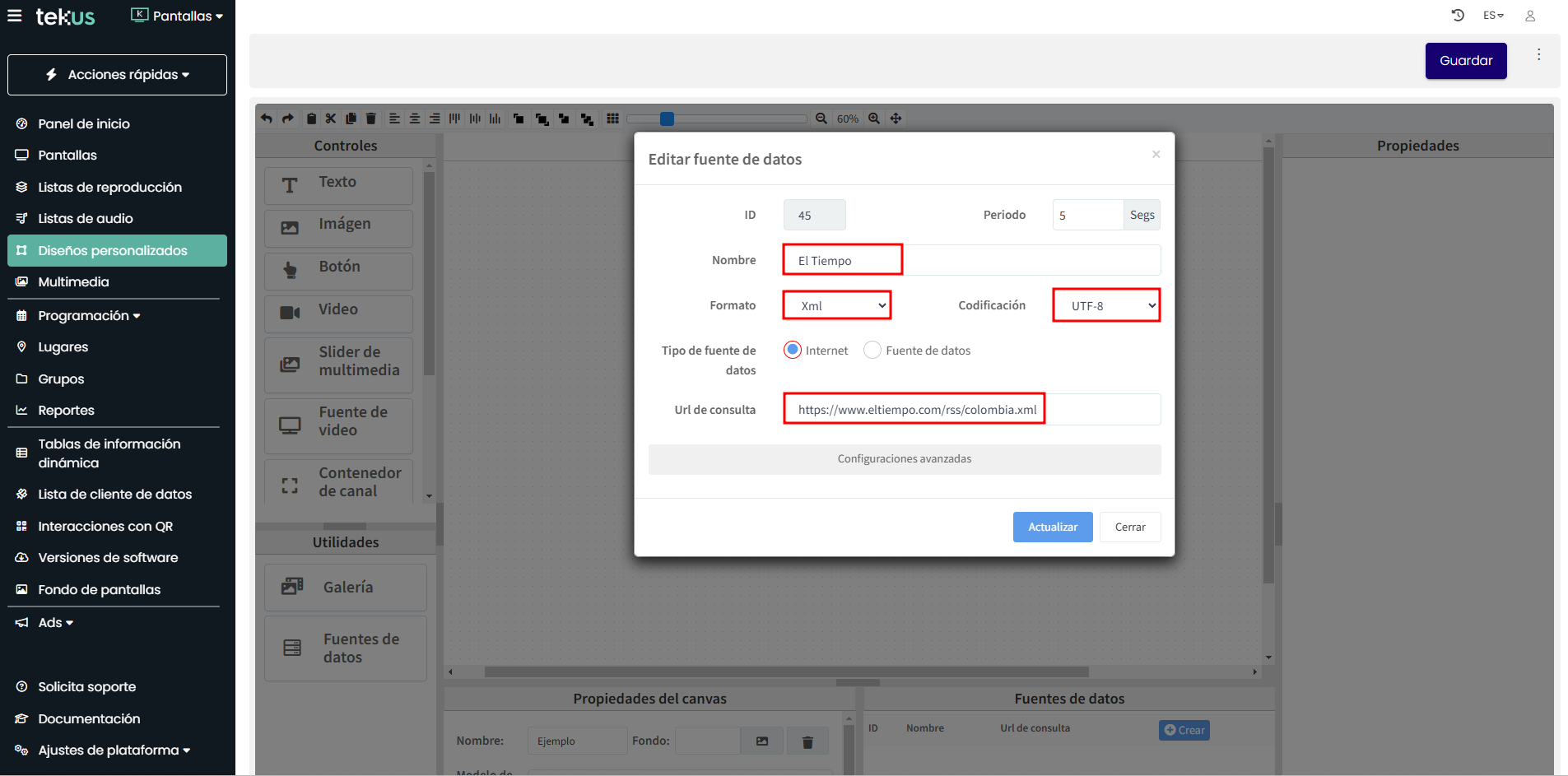
2.4. Cuando se abra la ventana para agregar la "Fuente de datos", debes definir los siguientes campos: Nombre, Período de comprobación, Formato, Codificación y, finalmente, la URL de consulta. Con estos datos completos, haz clic en Guardar para finalizar.
Nombre: Un nombre nemotécnico que haga referencia a la fuente de datos que vas a consultar.
Período de comprobación: Indica cada cuánto tiempo se consultará la URL en busca de información nueva.
Formato: La plataforma web de Tekus soporta el formato XML.
Codificación: El formato de codificación de caracteres utilizado es UTF-8.
URL de consulta: Es la URL completa (incluyendo el esquema HTTP o HTTPS) desde donde se consultarán los datos.

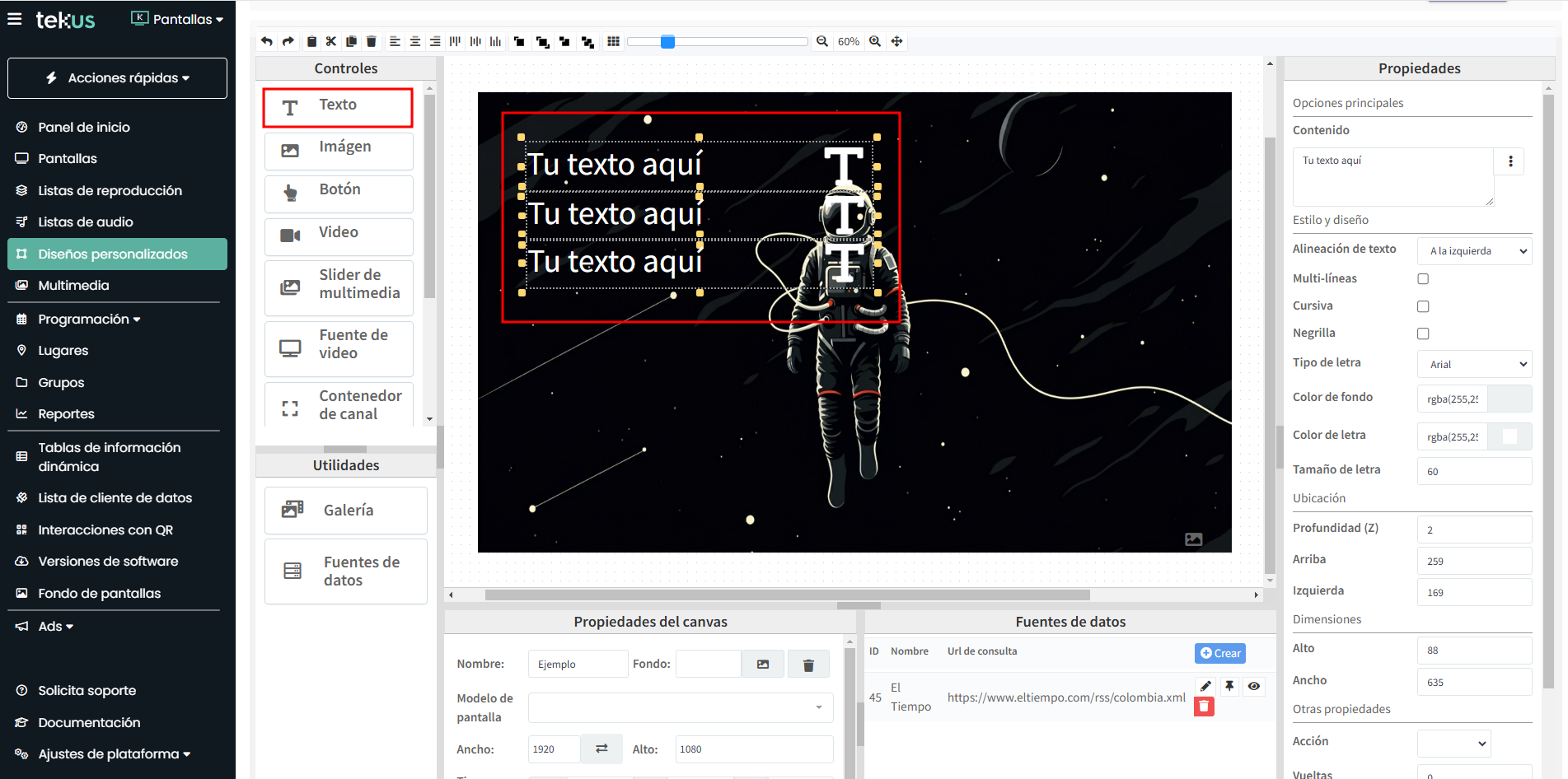
2.5. Una vez que hayas creado tu fuente de datos, deberías ver algo como esto:

El ID es un valor único que identifica la fuente de datos. Es especialmente útil cuando tienes más de una fuente de datos creada.
3. Agregar Sintaxis XML a la fuente de datos.
3.1. Una vez agregada la fuente, puedes incluir la sintaxis XML en tu diseño personalizado. Para ello, debes agregar controles de texto para cada dato que desees extraer de la fuente de datos.

3.2. Después, debes agregar el contenido correspondiente en cada recuadro de texto. Para hacerlo, selecciona uno a uno los recuadros de texto y edita su contenido desde el menú derecho en la sección Propiedades.
Ejemplo:
Si al crear la fuente de datos se le asignó el ID 66, el contenido del texto debe incluir ese mismo ID, como en el siguiente formato:{{66.(item[0].field[1])}}

Recuerda que el primer número en la sintaxis corresponde al ID de la fuente de datos creada. Esto es especialmente útil cuando hay más de una fuente asociada al mismo diseño personalizado.
¡Felicitaciones! Ahora sabes cómo crear diseños personalizados con fuentes de datos.
Si tienes algún requerimiento de soporte comunícate con nosotros a través de www.tekus.co/soporte.
Aviso Legal
Copyright © Tekus S.A.S 2025. Todos los derechos reservados.
El presente documento no podrá ser reproducido ni transmitido de ninguna forma ni por ningún medio sin el consentimiento previo otorgado por escrito de Tekus S.A.S y sus filiales.
El producto que se describe en este manual puede contener software cuyos derechos de autor pertenecen a Tekus S.A.S y a sus posibles licenciantes. Los clientes no podrán reproducir, distribuir, modificar, descompilar, desarmar, decodificar, extraer, ceder ni arrendar dicho software de ningún modo, como tampoco practicar ingeniería inversa, ni otorgar una sublicencia de este, salvo en aquellos casos en que la ley aplicable prohíba dichas restricciones o que dichas acciones hayan sido aprobadas por los titulares de los derechos de autor respectivos.